今回は、画像から動画を生成するサービス 「Runway Gen 2」について紹介したいと思います。
生成結果
※Runwayの生成結果はMP4ですが、ブログ掲載のためにGIFアニメーションに変換しています。

使い方
1枚の画像から、その画像の中で動かしたい物体を選択してアニメーションさせて動画にする方法を紹介します。
(1)以下のサイトにアクセス

Runway Research | Gen-2: Generate novel videos with text, images or video clips
A multimodal AI system that can generate novel videos with text, images or video clips.
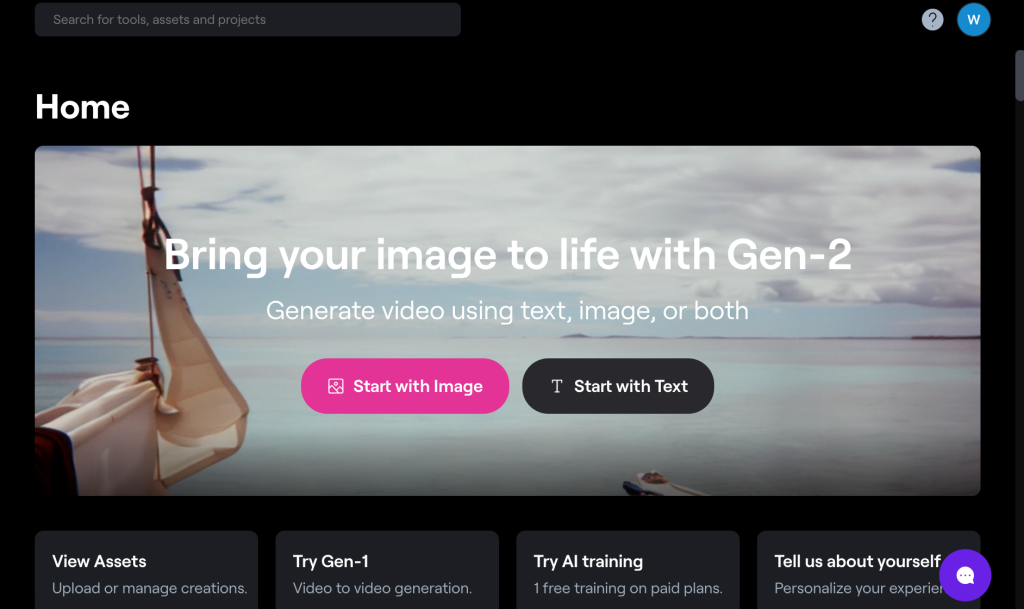
(2)「Try Gen-2 in Runway」をクリック
(3) 「Start with Image」をクリック

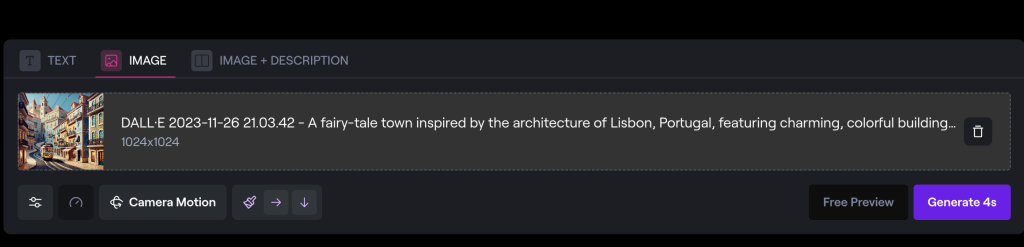
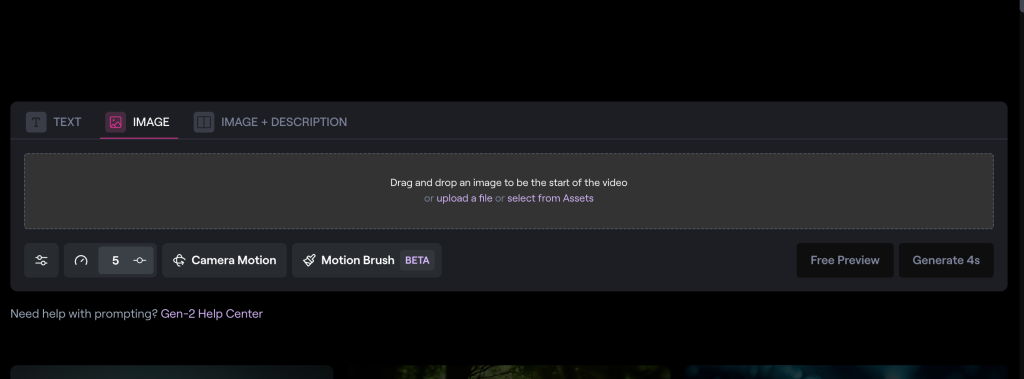
(3) 動画化したい画像をアップロード。「Motion Brush」をクリック

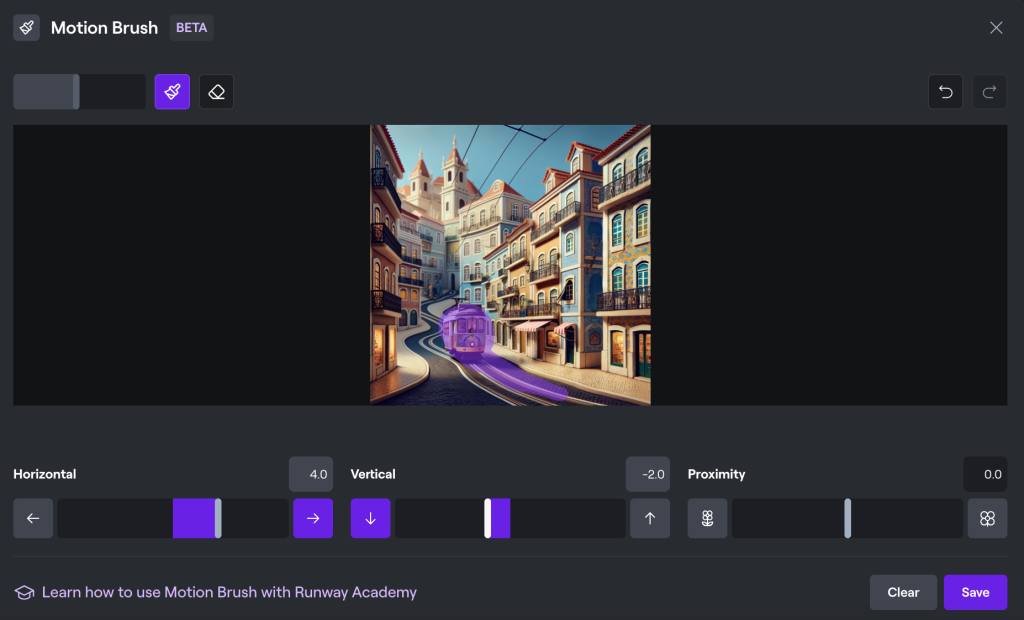
(4) 動かしたい物体を塗りつぶす(例では紫の網掛けになっている電車の部分)
Horizontal : 水平方向, Vertical : 垂直方向にそれぞれ動かしたい方向を設定する

(5)設定し終えたら、「Generate 4s」で動画化