当社にて、IoT/ウェアラブルデバイスを活用したDIY活動を行っており、今回はApple Watchのアプリ開発をすることにしました。
iPhoneから送信したメッセージをApple Watchで受信し、アプリ画面からメッセージが確認できる、チャットツールです。
<メリット>
➀高所/閉所作業、会議中、携帯電話をほかの用途で使用中のときなどに、Apple Watchを見るだけでメッセージの確認が出来る。
➁iPhoneとペアリングされたApple Watch間であれば、ネット環境を必要としない。
(必ずしも労働環境下にネット環境があるわけではないという、ごく一部のターゲット向け)

ペアリングの強み
通常のBluetoothは、接続可能距離が10mとされています。Apple社の公式では、iPhoneとApple Watchのペアリング可能な距離は30mとされていますが、私が実際に計測したところ、およそ75m地点で接続が切れました。
実装(DIY)
今回作った機能は以下の通りです。
➀ボタン、ラベルの実装(Apple Watch側アプリ)
➁メッセージの入力機能(iPhone側アプリ)
➂データの送受信の機能(両者の疎通確認)
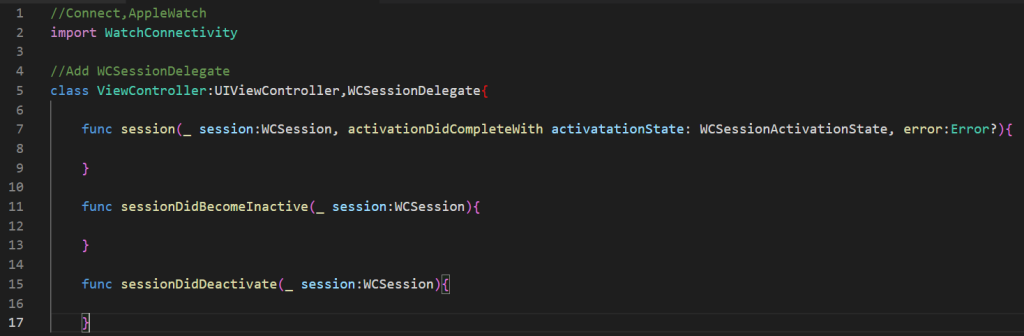
まずはiOSのアプリからApple Watchのアプリに接続したいと思います。既にOS側が提供してくれているWatchConnectivityライブラリをViewControllerにインポートするだけで接続が確立します。

➀ボタン、ラベルの実装(Apple Watch側アプリ)
XcodeにおけるUIの実装はとても簡単です。iPhoneとApple Watchに共通しているのですが、配置したいコントロールを選択してドラッグアンドドロップして、プロパティで細かい設定をするだけです。

➁メッセージの入力機能(iPhone側アプリ)
メッセージはiPhone側のテキストボックスを用いて送信します。先ほどのUIの実装の要領で、テキストボックスをiPhone側に配置し、ViewControllerでそのテキストボックスにデータの送受信処理を記述します。
・データの送受信の機能
iPhoneからメッセージを送るメソッドは以下のように設定しました。ボタンを押下、すなわちメッセージを送信後に、次の入力に向けてテキストボックスを初期化しています。

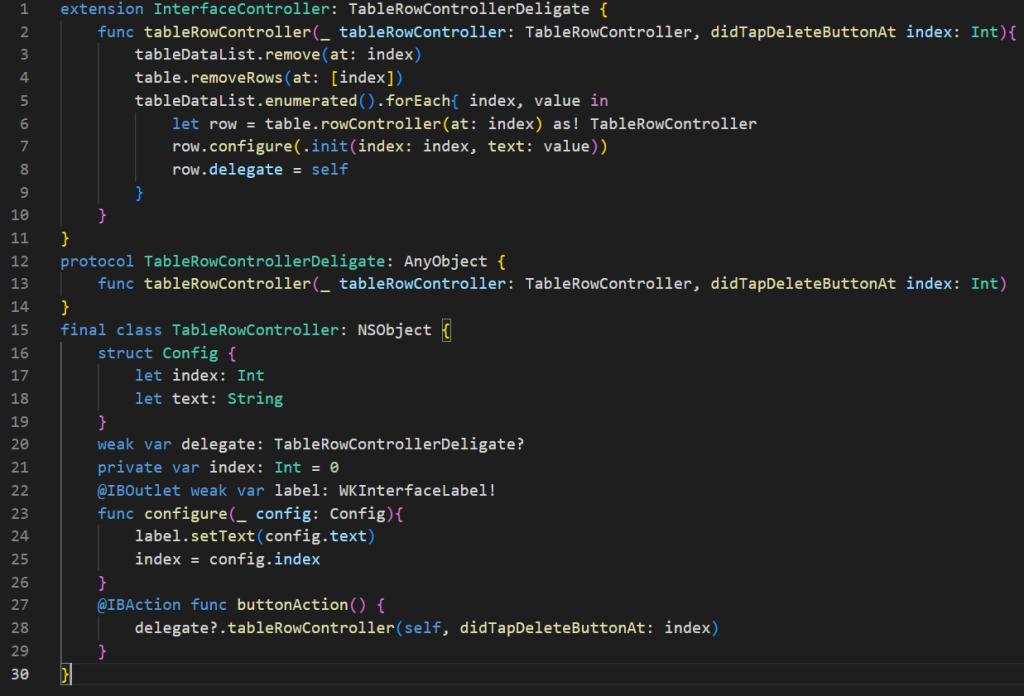
受信側のApple WatchはInterfaceControllerに以下のように設定しました。

実装中に問題発生
今回のDIYはiPhoneで送信したメッセージをApple Watchは通知で受け取ろうとしていました。しかし、DIYを始めてからApple Watchのとある仕様に気づきました。
それは、Apple Watchの通知(Notification)は、iPhoneがスリープ状態の時のみ通知されるというものでした。
私は根本的なことを見落としていたのです。そもそもApple WatchはあくまでもiPhoneの拡張機能であり、iPhoneがスリープ状態の時、すなわち携帯を見ていないときに知らせる、という仕様は至極当然のことでした。
気づいた問題に対する対策
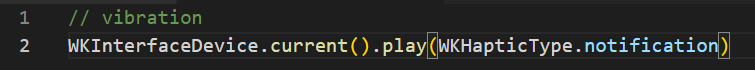
今回の表題のアプリは、オフラインで使える、といった仕様です。オフラインで利用するためには、通知の実装を避けなければなりません。この問題を改善するために、以下のような機能を実装しました。メイン画面に新しいメッセージが表示されるタイミングで、バイブレーションを起動します。

また、メッセージを見落としたまま次のメッセージが送られてきた際に、確認漏れが発生するといった問題は、ログの実装により対策しました。


次々とメッセージが送られてくる場合、逆に通知画面では確認しきれないこともありますし、今回の目的は「携帯を開かなくてもよい」というものなので、通知では把握しきれず、過去のメッセージを見るためにわざわざアプリを開くのは、Apple Watchのメリットを活かせていません。ならば最初からログとしてメイン画面の上部に新しいメッセージを追加することで常に最新の3件は確認することが可能です。(DigitalCrownを回すことでさらに確認できる)
完成品の試用(内部シミュレータ)
最後に、完成したアプリを動かしてみたいと思います!
まずは、シミュレータで両方のアプリを起動します。今回の仮想端末は、iPhone12とApple Watch Series7です。
操作手順を順を追って説明していきます。
➀テキストボックスにメッセージを入力して「Send request」ボタンを押す

➁Apple Watch側のトップにメッセージが表示される

➂Apple Watch側の✕ボタンを押すと

➃選択したメッセージが削除されます。

まとめ
今回は、アプリの構想を練るところから製造、テストまでをご紹介しました。Apple Watchをはじめとしたウェアラブルデバイスは、市場では最近よく見かけるようになったものの、ビジネスシーンではコスト面のこともあり、まだあまり見かけません。しかし、Apple Watchのバイブレーション機能のように、ウェアラブルデバイスは、人間と一体になることで効果を発揮する機能があふれています。この観点で考えると、働き方改革に直結するシステムとかも生み出せそうですね。
今回作ったアプリも、これで終わりにするのではなく、地道に改良を重ねてより良いものにしていきたいと思います!
最後までお読みいただきありがとうございました!