前回の記事では、Chart.jsの基本的な部分(基本要素、構造、実装例)を紹介しました。
ここでは、前回実装したグラフをカスタマイズして、さらに細かな設定を行う方法について紹介します。
※以下の実装例では、変更点のみを記載しています。
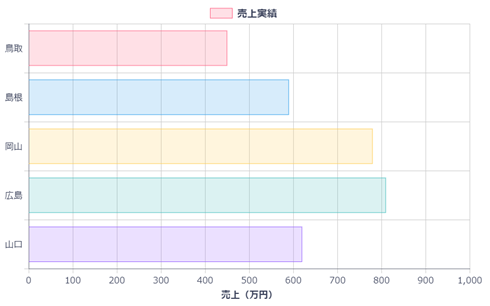
棒グラフの縦軸と横軸を入れ替える
軸を入れ替えるためには、以下の2つの処理を行います。
①optionsにindexAxisを追加します。
options: {
indexAxis: 'y'
}
②scalesのxとy内の設定を全て入れ替えます。

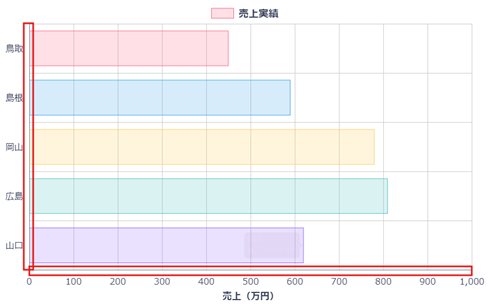
目盛線を非表示にする
軸ラベル方向にはみ出している目盛線を非表示にするためには、xとy内のgridにtickColorを追加します。
options: {
indexAxis: 'y',
scales: {
x: { //横軸
grid: { //目盛線、補助線
tickColor: 'transparent'
}
},
y: { //縦軸
grid: { //目盛線、補助線
tickColor: 'transparent'
}
},
}
}

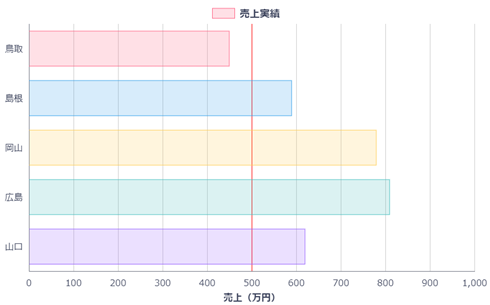
一部の補助線のみ色を変更する
特定の補助線のみ色を変更するためには、 xとy内のgridのcolorに以下の設定を行います。
また、補助線を非表示にする場合は、displayを追加してにfalseを設定します。
options: {
indexAxis: 'y',
scales: {
x: { //横軸
grid: { //目盛線、補助線
color: [
'rgba(204, 204, 204, 1)',
'rgba(204, 204, 204, 1)',
'rgba(204, 204, 204, 1)',
'rgba(204, 204, 204, 1)',
'rgba(204, 204, 204, 1)',
'red',
'rgba(204, 204, 204, 1)',
'rgba(204, 204, 204, 1)',
'rgba(204, 204, 204, 1)',
'rgba(204, 204, 204, 1)',
'rgba(204, 204, 204, 1)'
],
tickColor: 'transparent'
}
},
y: { //縦軸
grid: { //目盛線、補助線
display: false
}
},
}
}

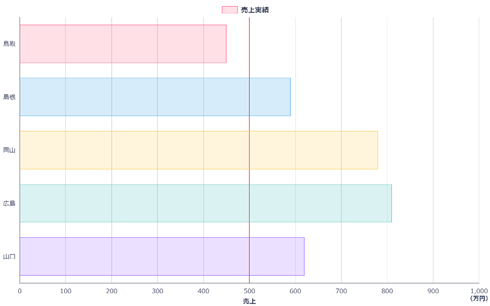
単位を最大値付近に表示する
単位の表示位置の設定は予め用意されていないため、以下のようにグラフ描画後に呼び出されるafterDrawメソッドを用いてテキストを表示させます。
Interface: Plugin | Chart.js
Open source HTML5 Charts for your website
let barChart = new Chart(ctx, {
plugins: [{
afterDraw(chart, args, options) {
const { ctx, chartArea: { top, right , bottom, left, width, height } } = chart;
ctx.save();
ctx.textAlign = 'left';
ctx.font = 'bold 16px Noto Sans JP';
ctx.fillStyle = '#3C435C';
ctx.fillText('(万円)', chart['chartArea']['right'] - 32, chart['chartArea']['bottom'] + 40);
}
}]
});

画面サイズの変更によるレイアウト崩れを防止する
Chart.jsでは、画面サイズを変更時にレイアウトが崩れることがあります。
レスポンス対応は、optionsに以下の処理を追加しましょう。
options: {
responsive: true,
maintainAspectRatio: false
}
まとめ
今回は、Chart.jsでレイアウトをカスタマイズする方法について紹介しました。
これによって、グラフの視覚的な表現が向上し、データの伝達がより効果的になります。
今後も、さらなるカスタマイズや応用方法を探っていきたいと思います。