1.はじめに
前回に引き続き、TKinterを利用してPythonで画面を作成していきます。
2.画面にボタンを追加する
前回作成したソースを以下に記載します。
import tkinter
# Tkクラス生成
app = tkinter.Tk()
# 画面サイズ
# app.geometry('600x400')
# 画面状態
app.state('zoomed')
# 画面タイトル
app.title('サンプル画面')
# 画面をそのまま表示
app.mainloop()
今回は上記にボタンを追加して、クリックするとアクションを起こすようにしていきます。
まずはボタンの作成のために、Button()関数を使用します。
以下のように追記します。
# 画面タイトル
app.title('サンプル画面')
# ボタンを作成
buttton = tkinter.Button(text='Click')
# ボタンを配置
buttton.place(x = 10, y = 10)
# 画面をそのまま表示
app.mainloop()
上記を実行すると以下の画面のようにボタンが表示されます。

記載について説明します。
# ボタンを作成 buttton = tkinter.Button(text='Click')
ボタンを作成し、引数にボタンに設定したい文字列を設定しています。
引数はなしでも問題ありません。
# ボタンを配置 buttton.place(x = 10, y = 10)
place()関数、またはpack()関数で作成したボタンを配置します。
place()関数では位置を正確に配置することが可能ですが、pack()関数は上から下、左から右のように自動的に配置されます。
どちらの関数も引数でボタンの幅や高さなども変更可能です。
3.ボタンを押した際の挙動を設定する
今回は作成したボタンがクリックされた際に、別ウィンドウで「クリックされました」と表示されるように設定します。
変更したソースを以下に記載します。
import tkinter
def on_button_click():
new_window = tkinter.Toplevel(app)
new_window.title("New Window")
new_window.geometry("200x100")
label = tkinter.Label(new_window, text="クリックされました")
label.place(x = 10, y = 10)
# Tkクラス生成
app = tkinter.Tk()
# 画面サイズ
# app.geometry('600x400')
# 画面状態
app.state('zoomed')
# 画面タイトル
app.title('サンプル画面')
# ボタンを作成
buttton = tkinter.Button(text='Click', command=on_button_click)
# ボタンを配置
buttton.place(x = 10, y = 10)
# 画面をそのまま表示
app.mainloop()
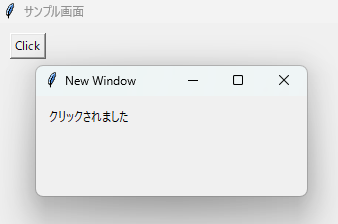
上記を実行し、Clickボタンを押すと以下のキャプチャのように表示されます。

追加した記載について説明します。
def on_button_click():
new_window = tkinter.Toplevel(app)
new_window.title('New Window')
new_window.geometry('200x100')
label = tkinter.Label(new_window, text='クリックされました')
label.place(x = 10, y = 10)
ボタンを押下した際の関数を作成しました。
サブウィンドウを追加するためにTKinterのToplevelクラスを利用します。
引数には他のウィンドウを指定する必要があります。
次に固定文字列を表示するためにLabelクラスを利用します。
表示するウィンドウと記載内容を引数として記載します。
最後に作成したラベルを配置して終了です。
# ボタンを作成 buttton = tkinter.Button(text='Click', command=on_button_click)
作成した関数をボタンと紐づけています。
commandキーワード引数に作成した関数を指定しています。
4.終わりに
今回は画面にボタンを配置し、関数との紐づけを行いました。
次回は簡単な入力フォームを作成してみたいと思います。