はじめに
Grid Layout(グリッドレイアウト)とは、html/cssで二次元レイアウトを可能にする機能です。
flexboxは直線的にしかレイアウトを配置できないので、 Grid Layout を使うことでレイアウトの幅が広がります。
Grid Layout でレイアウト
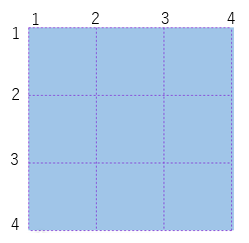
Grid Layout は以下のようなマス目に区切り、区切った要素の好きなところに要素を配置していきます。

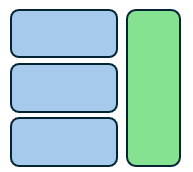
上の図を参考にしながら以下のようなレイアウトを作ってみます。

htmlはこれだけです。
<div id="container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>グリッド構成要素は以下です。
・コンテナ
gridを要素を適応します。htmlではcontainerのことです。
この要素にcssでマス目の指定や幅などを指定します。
・アイテム
マス目に配置する要素です。
htmlではitemのことです。
htmlにCSSを当てていきます。
#container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
}
.item1{
grid-row: 1;
grid-column: 1;
background-color: rgb(248, 156, 156);
}
.item2{
grid-row: 2;
grid-column: 1;
background-color: rgb(153, 250, 153);
}
.item3{
grid-row: 3;
grid-column: 1;
background-color: rgb(255, 254, 191);
}
.item4{
grid-row: 1/4;
grid-column: 2/3;
background-color: rgb(204, 204, 241);
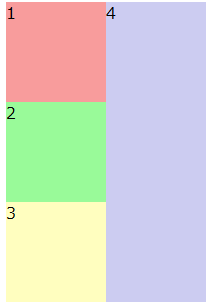
}cssを当てるとこうなりました。

コードの説明をします。
#container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
}display: grid;gridレイアウトを適用したい親要素に当てます。
grid-template-rows: 100px 100px 100px;行のトラックの数とその幅を指定します。
grid-template-columns: 100px 100px 100px;列のトラックの数とその幅を指定します。
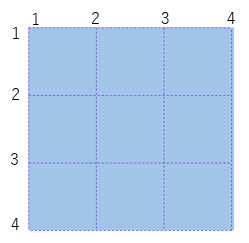
そうすると以下の図ように要素が分割されます。
この分割された要素の好きな部分に要素を配置することができます。

要素を配置していきます。
.item1{
grid-row: 1/2;
grid-column: 1/2;
background-color: rgb(248, 156, 156);
}grid-row: 1/2;これは行の1行目と2行目を指しています。
grid-column: 1/2;これは1列目と2列目を指しています。
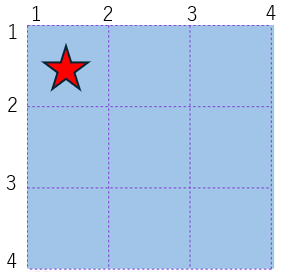
この指定をすると図の★の部分に要素を配置するという指定になります。

このように配置したい要素の行と列を指定することで、要素内の好きな位置に配置することができるのです。
他の要素も、同じように列と行を指定していくことで上の画像のようなレイアウトをすることができます。