最近話題の「jQuery Mobile」を試してみました。
「jQuery Mobile」はスマートフォン向けサイトを容易に作成が可能となるjQueryのプラグインです。
基本的な使い方は、「jQuery Mobile」を読み込み、divタグにid属性を割り振ったり、「jQuery Mobile」に用意された「data-role」属性などを設定することでスマートフォン向けのGUIが容易に作成可能です。
※「jQuery Mobile」では、「data-***属性」などHTML5から利用可能なものを活用しているため、PCで確認される際は、HTML5対応ブラウザでお試し下さい。
では今回簡単な使い方を紹介していきたいと思います。
1.「jQuery Mobile」より、プラグインをダウンロードします。
2. 「jQuery Mobile」のスタイル、JavaScriptを読み込みます。
<!doctype html> <html> <head> <link rel="stylesheet" href="jquery.mobile/jquery.mobile-1.0a2.min.css" charset="utf-8" /> <script src="jquery.js" type="text/javascript" charset="utf-8"></script> <script src="jquery.mobile/jquery.mobile-1.0a2.min.js" type="text/javascript" charset="utf-8"></script> <title>jQuery Mobile Test</title> </head>
3. メインとなるコンテンツにid、data-roleを設定する
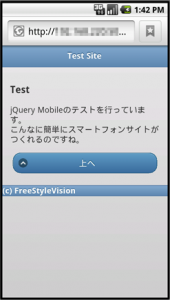
<div data-role="page" id="test"> <div data-role="header"> <h1>Test</h1> </div> <div data-role="content"> <h3>Test</h3> <p> jQuery Mobileのテストを行っています。<br /> こんなに簡単にスマートフォンサイトがつくれるのですね。 </p> </div> <div data-role="footer"> (c) FreeStyleVision </div> </div> </html>
非常に簡単に、スマートフォン向けサイトができます。
「jQuery Mobile」には様々な設定が用意されており、そららの設定を行うだけでGUIを簡単に変更が可能です。
[見た目を変えてみる]
<div data-role="page" id="test" data-theme="b">
[ボタン風に表示(アイコン付き)]
<a href="index.html" data-role="button" data-icon="arrow-u">上へ</a>
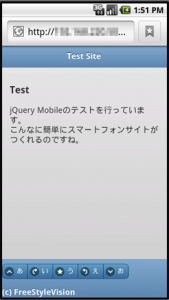
[複数のボタンを並べて表示]
<div data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="arrow-u">あ</a> <a href="index.html" data-role="button" data-icon="forward">い</a> <a href="index.html" data-role="button" data-icon="star">う</a> <a href="index.html" data-role="button" data-icon="back">え</a> <a href="index.html" data-role="button" data-icon="arrow-d">お</a> </div>
[フルスクリーン]
<div data-role="header" data-fullscreen="true" data-position="fixed"> </div> ~省略~ <div data-role="footer" data-fullscreen="true" data-position="fixed"> </div>
今後サイトのスマートフォン対応は必須になってくるかと思います。
そんな時この「jQuery Mobile」を利用するとかなり効率よくサイト制作が進むかと思います。
この「FreeStyleVision」も時間を見つけ、スマートフォン対応してみたいと思います。