前回(cgi+erbでwebサービスを作成する)、簡単なWebサービスを作成しました。
いい機会なので、Webアプリケーションにおける「MVCの分割」や「ビジネスロジックの分離」といった設計寄りの話に触れてみます。
分かっている方々にはつまらない話になるかもしれませんが、以下のような方々のヒントになればと思います。
- 気を遣っているつもりでも出来上がってみると分離しきれていない
- 機能の追加・改修を繰り返した結果、気がついた時にはあちこち影響し合っていた
- webフレームワークは使い方を覚えるのが大変な割にメリットがあまり感じられない
フローから見るシステム構造
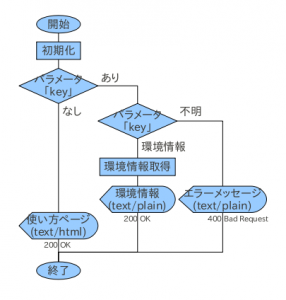
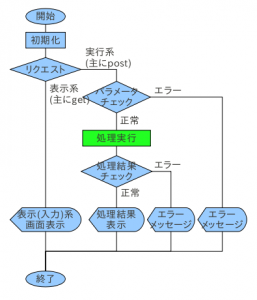
次にざっくりですが、一般的なWebシステムの処理フローを示します。
この2つのフローが似ているな、と感じていただければこちらの思惑どおりなのですがいかがでしょうか。
ここで気付いていただきたいのは、”具体的に何か処理しているのはどちらも一ヶ所(前回は「環境情報取得」、今回は「処理実行」)だけ”という点です。
では他は何しているのかというと、”具体的な処理のための「表示」、「入力」、「チェック」”です。
つまり、Webとはインターフェイスなのです。
具体的なビジネスロジックを実行するためのUIがブラウザで実装されている場合に「Webアプリケーション」と呼ばれる、と言えます。
Linuxにおける分離
先ほどフローでビジネスロジックの分離について説明しましたが、今度はLinux(UNIX系OS全般)で説明します。
今時cgiなどと言うと古い遅いなどと思われるかもしれませんが、ディレクトリ「cgi-bin」の考え方はWebアプリケーション設計について考える場合、大変参考になります。
まず、LinuxアプリケーションはGUIアプリであっても、ほとんどの場合コマンドラインインターフェイスも準備されており、私も過去に記事として取り上げたことがあります(linuxで簡単サムネイル画像の作成?、GNOMEを利用した汎用サムネイル作成コマンド)。
そしてcgiとはWebサーバに実行権限を与えているプログラムです。
つまり、既にある(コマンドラインから実行可能な)プログラムをWeb(UI)から操作するための仲介プログラムのことをcgiと呼ぶ、と言えます。
この「既にある」という部分が重要で、言い換えれば「Web(UI)がなくても動く」、つまり「ビジネスロジックは分離している」という考え方につながります。
この考え方はUNIX(系OS)ではWebアプリケーションの起こりから存在しているのです。
MVCの分割
ここまでの話はビジネスロジックの分離についてばかりで、MVCというキーワードには触れてきませんでしたが、以下のように考えると(今回のテーマとしては)ビジネスロジックの分離というキーワードと大差がないことが分かりますので、今回はこれ以上触れません。
- モデル(M)→データと手続き→ビジネスロジック
- ビュー(V)→UI(表示と入力)
- コントローラ(C)→UIからの入力とアプリケーション機能(コマンド群)とのマッピング
Webフレームワークの活用
Webアプリケーションはセキュリティ上のリスクが高いシステムと言えますので、既知のリスクについて勝手に対策してくれるという大きなメリットがある以上、Webフレームワークを活用しない手はありません。
ただし利用(選定)する際には、そのフレームワークが最初に示した「一般的なWebシステムの処理フロー」のどこに当たる部分を受け持ってくれるのかという点を意識する必要があります。
これはチーム開発において自分のコードと他人のコードの受け持つ役割をはっきりと線引きする必要があるのと同じ理由によるものです。
最近はMVC全てをサポートできるけれども不要なものは使わなくてもよい、という自由度の高いフレームワークも多く見受けられますが、上で言うところの線引きが曖昧になりがちなように感じます。
フレームワーク利用の際には以下の点を意識して実装するのが良いのではないかと思います。
- フレームワークに期待する部分
- システムの核(ビジネスロジック)にあたる部分
- フレームワークとビジネスロジック間をインターフェイスさせる部分
おわりに
それは「Web側(UI)でビジネスロジックの内容を保障しないこと」逆に言うと「ビジネスロジックをWebのない状態で保障(試験)すること」です。
これによって以下のメリットがあります。
- ビジネスロジックの分離が保障される
- WebではないUIが必要になる(つまりコマンド群)→これは試験のみならず保守運用に大変有益
- ブラウザを使わない試験なので、自動化が容易になる
- ブラウザを使った(時間のかかる)Web側試験の項目が大幅に減る
- ブラウザ以外のUIが要求された場合にも対応が簡単
- コードの見通しが良くなる
私個人の感覚になりますが、実際の開発においてビジネスロジックを分離することで工数が増えた感じはありません。
むしろ試験や修正の作業が楽になり、全体の工数は減ったのではないかと思います。
以上です。