こんにちは。
本日はタイトルの通り、JSON Editorについてご紹介します。
JSON Editor
https://github.com/json-editor/json-editor
JSON EditorはJavaScriptのOSSであり、最大の特徴は
「JSONスキーマから動的に入力フォームを作成できる」という点になります。
Webアプリケーションの構築時、入力フォームの作成はかなり時間がかかる部分かと思います。
ユーザ向けにどのようなデザインがいいのか、バリデーションチェックや
セキュリティの観点で問題ないのか・・・など、考える部分が多くあります。
そこで、入力フォームの内容はJSONスキーマで定義してしまって、
後はJavaScriptで動的に作ってしまおう、というのがこのJSON Editorになります!
詳細な使い方は上記のリンクを参照していただきたいのですが、
以降ではいかに簡単に入力フォームが作成できるかをご紹介していきます。
まずはJSON Editorをプロジェクトに導入します。
ソースをダウンロード・インストールしても良いですし、CDNを使用しても良いです。
今回はCDNを使用するので、HTMLに以下を記載します。
<script src="https://cdn.jsdelivr.net/npm/@json-editor/json-editor@latest/dist/jsoneditor.min.js"></script>
次に、入力フォームを表示させたいHTMLにJSON Editorの枠組みを追加します。
以下の1行を追加するだけで、この行が入力フォームに変化します。
idはこの後記載するJavaScriptの内容と一致していれば何でも構いません。
<div id="editor_holder"></div>
次にJavaScriptを実装します。
こちらは2行の記載で実装が可能です。
const element = document.getElementById('editor_holder');
const editor = new JSONEditor(element, options);
optionsには様々な情報が設定できますが、今回は以下の2つを設定します。
・schema : 入力フォームを構築するための情報。必須。
今回はサンプルサイトのJSONを指定。
・theme : 適用させるテーマ。今回はbootstrap4を指定。
const options = {
schema: {
type: "object",
title: "Car",
properties: {
make: {
type: "string",
enum: [
"Toyota",
"BMW",
"Honda",
"Ford",
"Chevy",
"VW"
]
},
model: {
type: "string"
},
year: {
type: "integer",
enum: [
1995,1996,1997,1998,1999,
2000,2001,2002,2003,2004,
2005,2006,2007,2008,2009,
2010,2011,2012,2013,2014
],
default: 2008
},
safety: {
type: "integer",
format: "rating",
maximum: "5",
exclusiveMaximum: false,
readonly: false
}
}
},
theme: 'bootstrap4'
}
実装は以上で完了です!
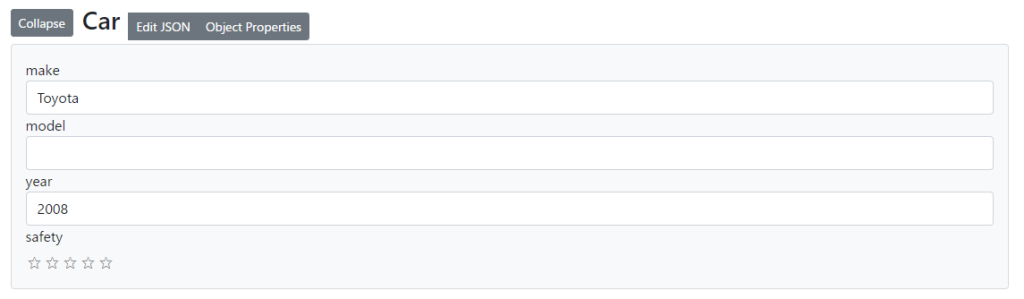
これまでの内容でサーバを起動すると、以下の内容が表示されます。

schemaに指定した内容で入力フォームが自動生成されています。
入力フォームだけでなく、コラプスが自動で追加されていたり、
渡したJSONを編集できるボタンも追加されています。
これらはoptionsで自由に設定が可能です。
また、themeも指定しているので見た目もリッチになっていますね。
今回は単純なJSONスキーマだったのでシンプルな入力フォームが表示されていますが、
schemaには実に多くの設定項目があり、例えば以下の様なことが可能です。
・個別のバリデーションチェックや、独自バリデーションの実装
・入力フォームの入れ子構造
・テーブル形式の入力フォームの追加
いかがでしたでしょうか?
実装としてはたった2~3行で簡単に入力フォームを表示されることができました。
また、JSONを変えるだけで入力フォームを変えることができるので、
入力フォームの変更時もソース修正がかなり少なく、かつ単純に実行可能です。
機会がありましたら、ぜひ使ってみてください!