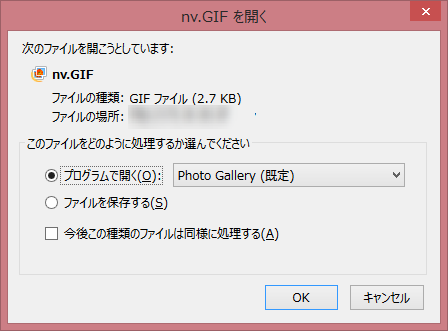
Firefoxで画像を参照しているといきなりファイル保存ダイアログが表示されてしまいました。

他のIE11やGoogleChromeでは、ちゃんと画像が表示されます。

FirefoxでもIE11やGoogleChromeと同様にブラウザ上で画像を表示してくれる場合があります。
その違いは、拡張子が大文字か小文字かの違いでした。
jspで画像のデータをレスポンスに書き込んで出力していたため、直接Webサーバ上にある画像にアクセスすると、拡張子の大文字小文字に関係なくどのブラウザでもちゃんとブラウザ上で画像を表示することができました。
jspで画像を出力する際に、servletcontextのgetMimeTypeメソッドを利用して画像のmimetypeを取得し、レスポンスのContentTypeを指定していました。
contenttype = servletcontext.getMimeType(filename); response.setContentType(contenttype);
拡張子が大文字の場合、サーブレットからMineTypeが取得できていませんでした。
確かにTomcatのconf/web.xmlに大文字の拡張子の定義はしていないです。
web.xmlに下記を追加すると、Firefoxでも画像をブラウザで表示することができました。
<mime-mapping>
<extension>GIF</extension>
<mime-type>image/gif</mime-type>
</mime-mapping>
TomcatをWebサーバとして参照するとContentTypeが指定されていない状態でFirefoxでもブラウザ上で画像を参照することができましたが、Apache-Tomcatの構成にするとApacheがデフォルトでContentTypeに「text/plain」を付与してしまうため、画像として判定されずにattachmentの状態になっていたようです。
また、IE11でも「Content-disposition」にfilenameを指定してい場合は、attachmentの状態となります。どうやらfilenameの拡張子をみて判定してくれているようです。
GoogleChromeは、「Content-disposition」にfilenameを指定していなくてもinlineの状態で表示することができました。
バイナリで判定してくれているんですかね!?
※imgタグ内であればどのブラウザでもちゃんと画像は表示されます。