Excelで描くようなグラフをWebページでも描きたい!
そんな時の為に、jqPlotというライブラリを利用してWebページ上にグラフを作成方法をご紹介します。
===================================
<< jqPlotとは >>
===================================
jqPlotとは、Javascriptによるグラフを生成するjQueryプラグインのことです。
===================================
<< jqPlotで出来ること >>
===================================
jqPlotを利用すると以下のようなことができます。
・折れ線グラフ、棒グラフ、円グラフ etc…
・ブロックチャート、バブルチャート
・凡例の表示、ツールチップ
・ズーム、ハイライト
===================================
<< サンプルコード >>
===================================
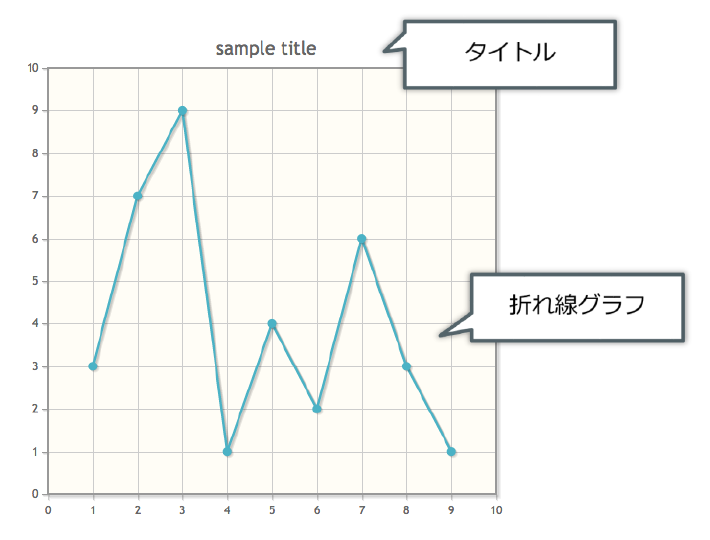
例えば、以下のようなグラフをWebページ上に描きます。

ーーーーー
【手順①】JS/CSSファイル読み込み
ーーーーー
必要なファイル(jquery.min.js、jquery.jqplot.min.js、jquery.jqplot.min.css)をサイトからダウンロードし、
HTMLファイル上で読み込みます。
ーーーーー
【手順②】描画領域の配置
ーーーーー
描画したい場所に<div id=”lineChart”></div>のように
DIVタグを配置します。
※ID属性は必ず指定してください。
ーーーーー
【手順③】グラフ情報の設定
ーーーーー
画面ロード時に実行されるスクリプトとして、
以下のように設定します。
$(document).ready(function(){
$.jqplot(
'lineChart',
[[3,7,9,1,4,2,6,3,1]],
{title : 'sample title'}
);
});
上記のjqplot関数は、以下のような形式で指定します。
$.jqplot(targetId, graphData, options);
・targetId:描画領域のIDを設定します。
・graphData:グラフデータ(座標)を設定します。
・options:オプションを設定します。
(上記例ではタイトルを設定しています。)
※JSON形式で指定します。
※グラフデータやオプション部分は様々な指定方法があります。
===================================
<< まとめ >>
===================================
・手軽にRichなグラフを描くことができる
・JSON形式で書ける為、別システムとの連携が容易にできる
・Webシステム× 分析機能が低コストで実現できる
Ajaxなどで定期的にデータを取得するような処理と連携すれば、
モニタリング機能も実現できそうですね。
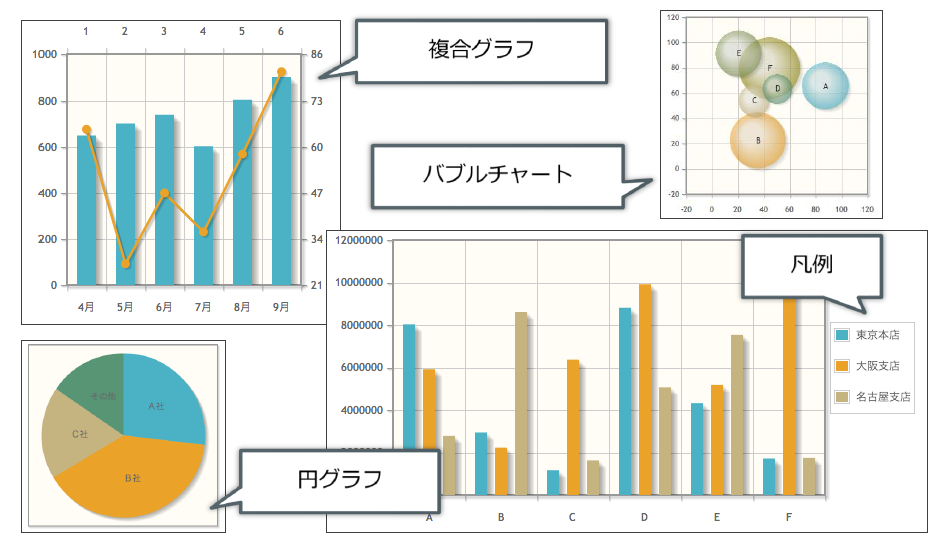
他にも、以下のような円グラフやバブルチャート、
複合グラフなども容易に描くことができます。

===================================
<< 参考文献 >>
===================================
・jqPlot
http://www.jqplot.com/
・alphasis.info
http://alphasis.info/jquery-plugins/jqplot/