はじめに
この取り組みは、最近当社でグループウェアの見直しを行なっており、
運用が変わる点もあるため、使いやすいスマホアプリがあればいいな。と
個人的にノウハウを形成していっているところです。
そこで今回は、ポータルアプリに欠かせない、スケジュール機能を実装
すべく、学習した内容をご紹介したいと思います。
使用技術はFlutterです。
今回実現する機能の構想
①月選択機能(MonthPicker)
②カレンダーの月/週単位表示機能
③イベント日がある日を分かりやすく見せる機能
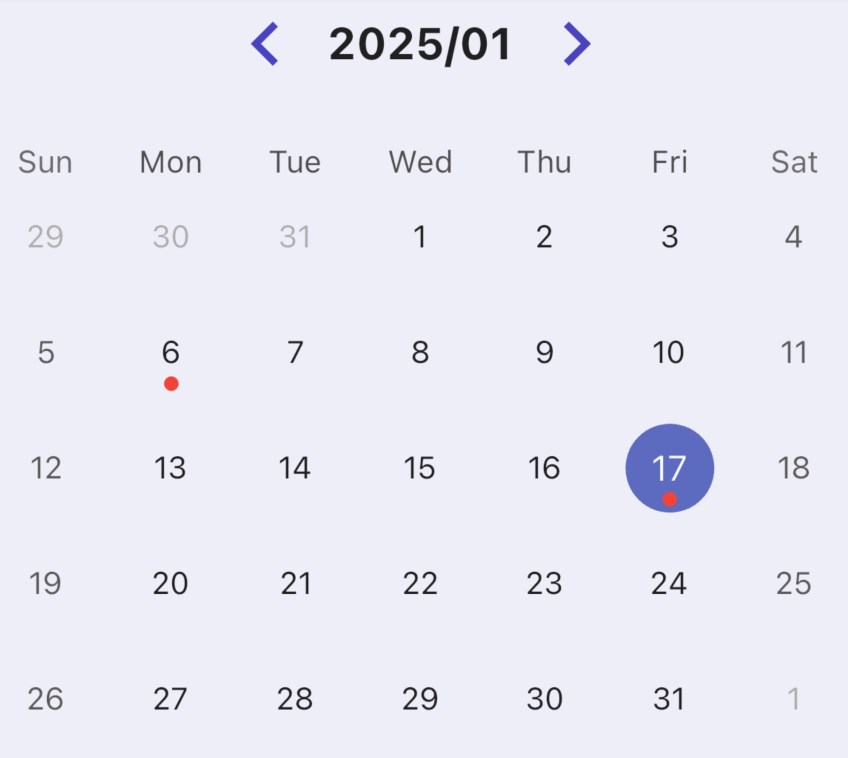
①月選択機能(MonthPicker)
作りとしてはシンプルで、状態管理を施した選択日付を、YYYY/MMで
フォーマットしたものをカレンダーヘッダー部に表示します。
左右のアイコンに選択日付を変更するイベントを仕込めば実装出来ます。
IconButton(
color: defaultIconColor(),
onPressed: moveToPreviousMonth,
icon: Icon(Icons.chevron_left),
),
Text(
formatter.format(_focusedDay), // _focusedDayは選択日付を同期
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold
),
),
IconButton(
color: defaultIconColor(),
onPressed: moveToNextMonth,
icon: Icon(Icons.chevron_right),
),

ここからもっとリッチな仕様にするのであれば、「2025/01」を
タップすると、月を選択出来るポップアップを出して、
次月/前月以外のカレンダーにジャンプする機能があればより
親切だと思います。遠い過去のデータを参照するようなカレンダー
であれば、つけておいた方が無難ですね。(具体的なコードは省略)
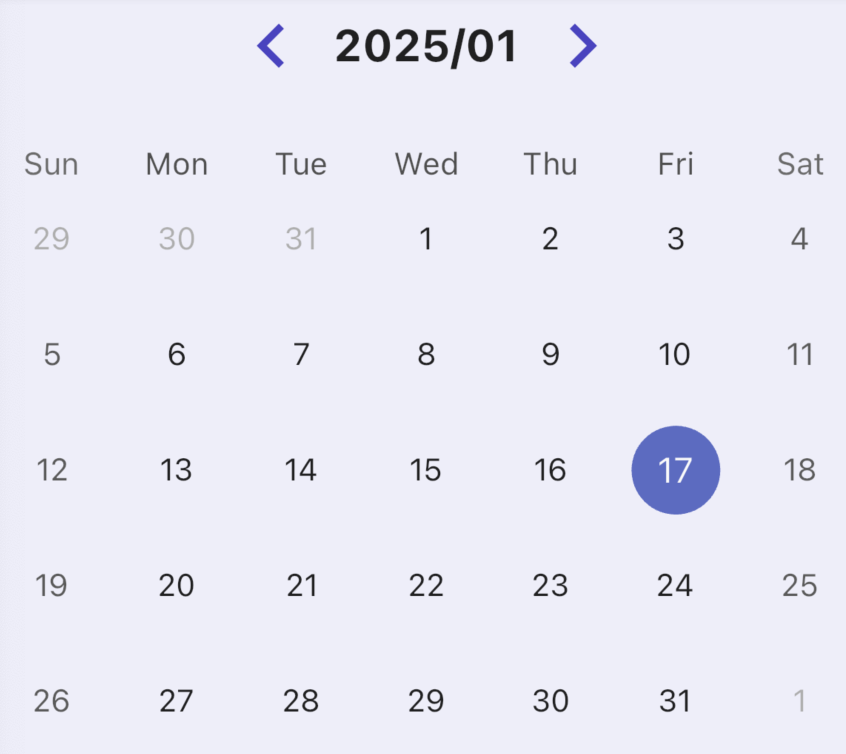
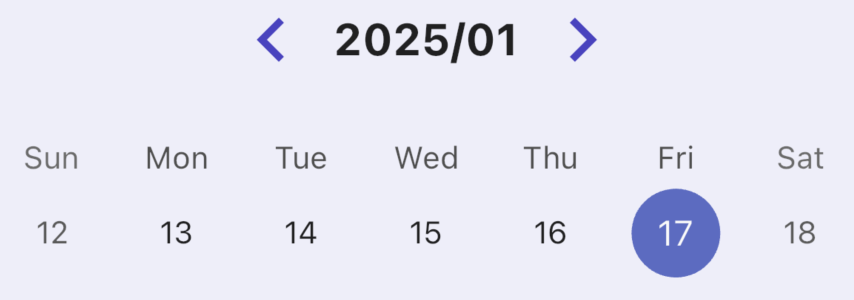
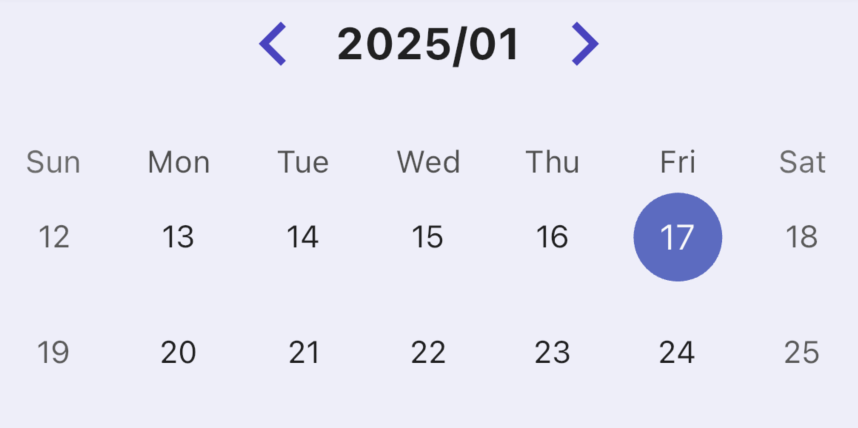
②カレンダーの月/週単位表示機能
Flutterのカレンダーの表示スコープの切り替えは、実はとても簡単です。
プロパティで以下の「calendarFormat」で指定出来ます。
TableCalendar(
calendarFormat: CalendarFormat.month, // 月単位のとき
calendarFormat: CalendarFormat.week, // 週単位のとき
calendarFormat: CalendarFormat.twoWeeks, // 2週単位のとき
child: ...
);



こちらの要素はユーザに選択させるのも良いと思います。
固定で開発者が単位を決めるのであれば、上記の3つは、
画面の占有率が大きく変わるので、他の構成要素を考慮して
表示する単位を設定すると良いでしょう。
③イベント日がある日を分かりやすく見せる機能
この機能は便利なカレンダーには必須級の機能ですね!
こちらはcalendarBuildersという機能を使って、日付を描画する
ループ処理の中で、表示制御を追加することが出来ます。
// API等でイベントを準備
Map<DateTime, List<String>> events = {
DateTime.utc(2025, 1, 6): ['営業開始'],
DateTime.utc(2025, 1, 17): ['【重要】打ち合わせ'],
};
// calendarBuilders内のmarkerBuilder機能で実装
TableCalendar(
calendarBuilders: CalendarBuilders(
markerBuilder: (context, date, events) {
if (events.isNotEmpty) {
return Positioned(
bottom: 8, // アイコンを配置する位置を調節
child: Icon( // アイコンを設定
Icons.circle,
color: Colors.red,
size: 8,
),
);
}
return null;
},
),
);

カレンダーっぽくなりましたね!
こちらの機能ですが、特に企業で利用するとなると、
毎日何かしらのイベントがあってほぼ全ての日付に
印が。。。なんてこともありえます。
markerBuilderの処理で、イベント別でアイコンや
色を変更すると、より使いやすくなると思います!
まとめ
カレンダーの実装は用途や使用頻度によって全くの
別物になるような機能です。上記で紹介したような機能は
割と標準搭載されがちな機能ですが、日付の複数選択に対応
したり、検索機能をつけたり、カスタマイズ出来る余地も
かなり大きいです。ただし、スマホのサイズで実装するので、
ポップアップやイベントをモリモリにしてしまうと、返って
使いにくくなるので、注意が必要です。