はじめに
この取り組みは、最近当社でグループウェアの見直しを行なっており、
運用が変わる点もあるため、使いやすいスマホアプリがあればいいな。と
個人的にノウハウを形成していっているところです。
使用技術はFlutterです。
今回は、SSO認証として、MicrosoftのSSO機能(MSAL)を実装したいと思います!
(本記事では、iOSのみご紹介します。)
事前準備(ほぼ本題)
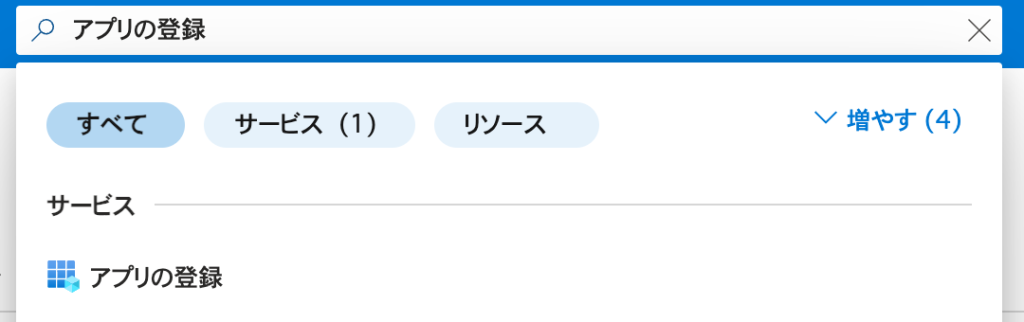
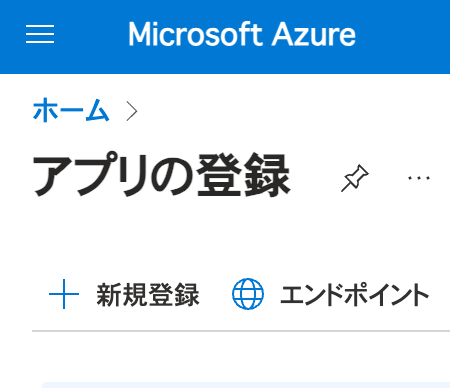
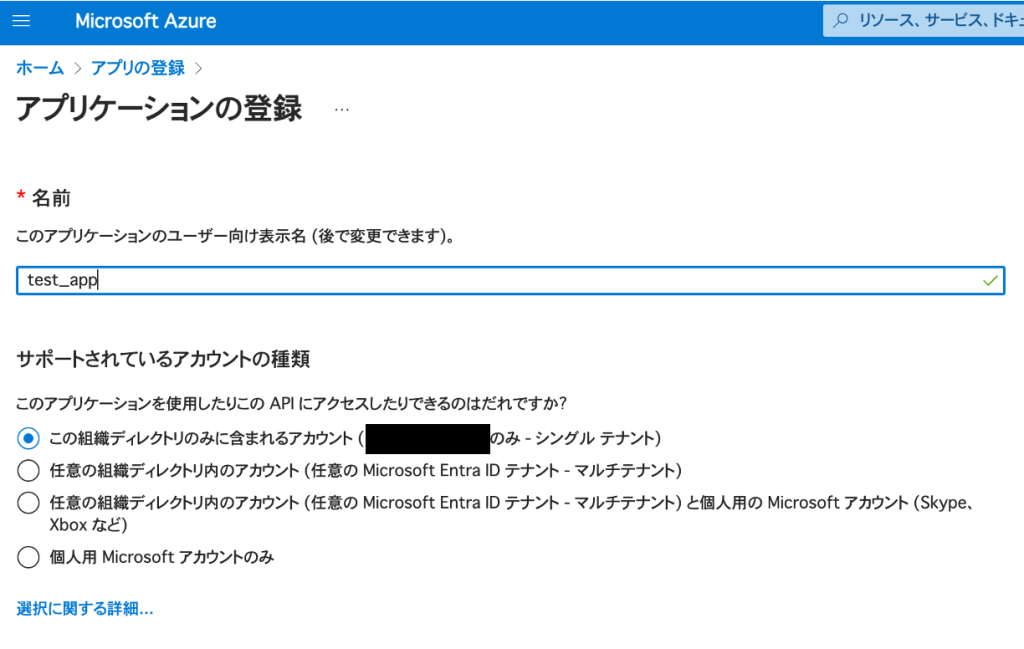
FlutterアプリでMicrosoftのSSOを行うには、Azureにアプリを登録する
必要があります。この後のコーディングはそれほど難しくないですが、
ここがかなり厄介です。



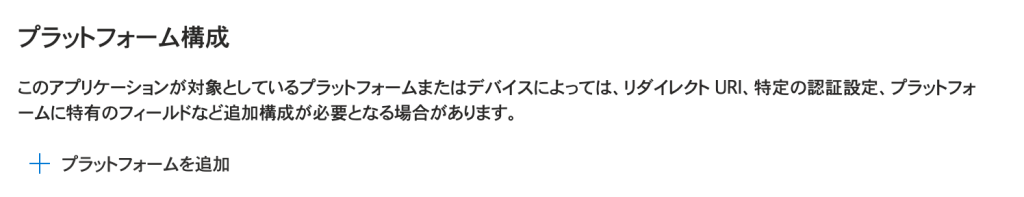
ここまでで、アプリの登録が完了しました!
次にSSO認証で使用するリダイレクト URIを発行します。
サイドバーメニューから、管理>認証に遷移します。


ここから2Stepはお見せできませんが、Bundle IDを入力すると、
以下のような画面にリダイレクトURIが発行されます。

Xcode側の実装
Info.plistファイルに以下のPermissionを追加します。
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>msauth.{BundleID}</string>
</array>
</dict>
</array>
Flutter側の実装
Flutter側で行うことは、APIの呼び出しのみです。
// pubspec.yaml
msal_flutter:
// 認証処理
Future<void> _signIn() async {
try {
final clientId = "{AzureのクライアントID}";
final redirectUri = '{作成したリダイレクトURI}';
final auth = 'https://login.microsoftonline.com/{AzureのテナントID}';
pca = await PublicClientApplication.createPublicClientApplication(
clientId,
iosRedirectUri: redirectUri,
authority: auth,
);
const List<String> scopes = ['user.read']; // 権限設定
await pca.acquireToken(scopes);
context.go(AppStrings.homePagePath);
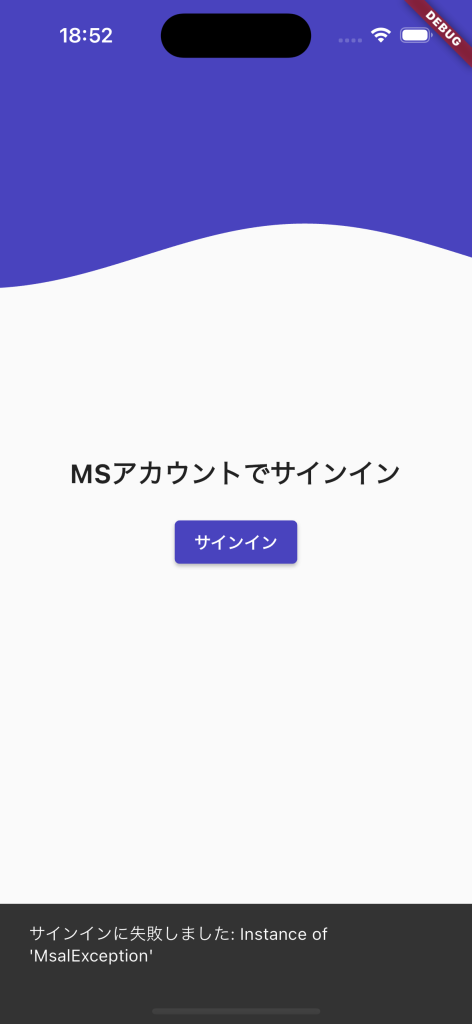
} catch (e) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('サインインに失敗しました: $e')),
);
}
}
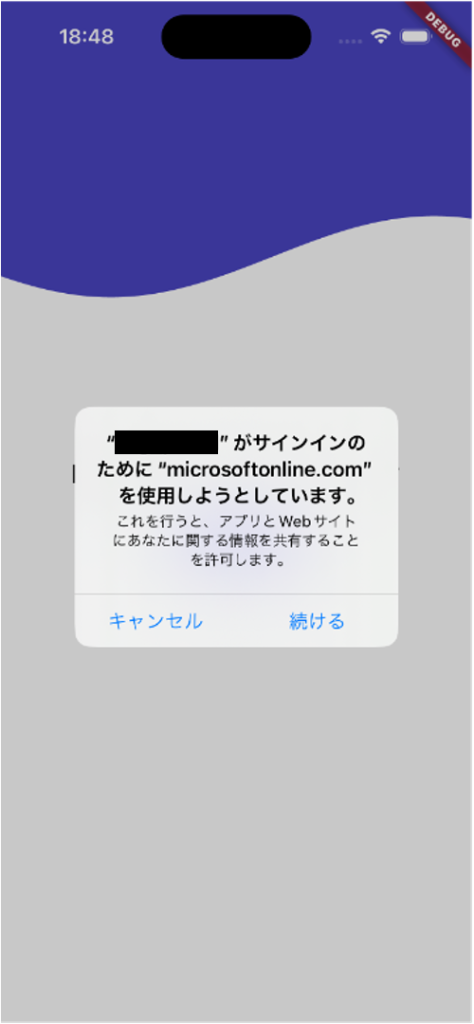
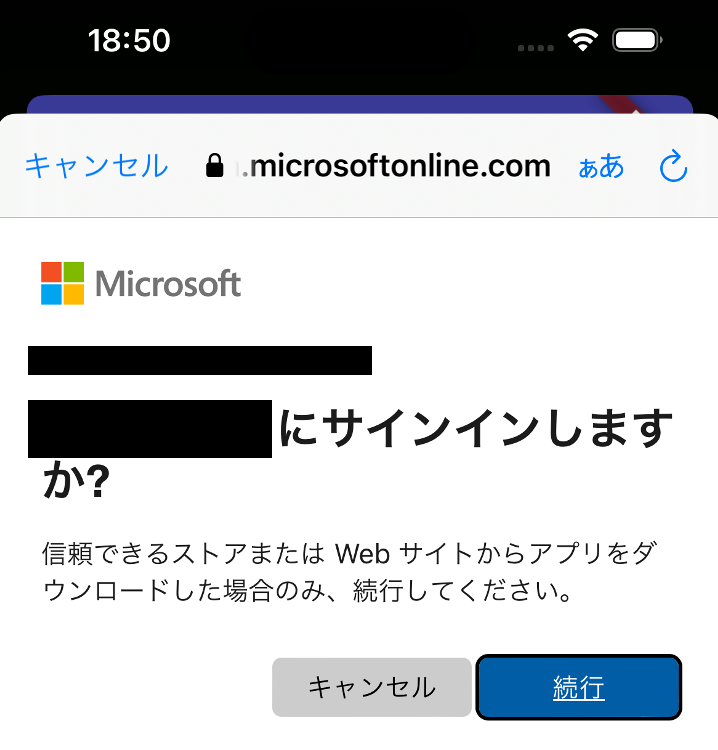
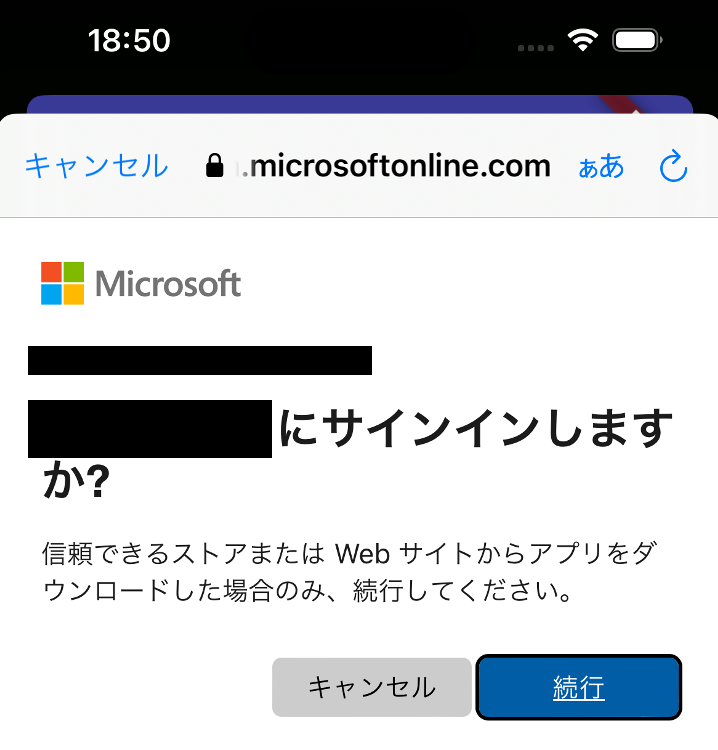
動作確認




上記のようにエラーメッセージを出すかどうかはお好みです。


サインイン出来ました!
(私の場合、トークンが生きていたので、そのままホームに遷移
しましたが、初回、認証切れの際は、ID,PASS入力が必要です。)
まとめ
iOS、Android個別でのMSALは、よく技術記事等を見ることが
あるので困りませんが、FlutterでMSALを行うのは少し大変
でした。
FlutterでMSAL認証を実装したい方はぜひご参考ください!