Chart.jsとは
Chart.js とは、データを視覚化するためのオープンソースのJavaScriptライブラリです。
以下のような特徴があります。
1. 折れ線グラフ、棒グラフ、円グラフなどの様々なスタイルをサポート。
2. 使いやすいインターフェースで、数行のコードでチャートを作成することが可能。
3. 色やフォント、サイズなどをカスタマイズでき、独自のデザインに合わせることが可能。
4. アニメーション効果を追加したり、ユーザーの操作に応じて動的にデータを表示することが可能。
Chart.jsの基本的な設定方法については、以下の公式サイトを参照してください。
https://www.chartjs.org/docs/latest/
ここでは、Chart.jsの基本要素、構造と簡単な実装例を紹介します。
※今回の実装例は、Chart.jsバージョン4.4.3に基づいています。
基本要素
基本要素には<canvas>要素があります。
グラフを描画するためのHTML要素になり、グラフのサイズや配置を指定します。
構造
Chart.jsのグラフは、主に以下のような構成要素から成り立っています。
①グラフの種類(type)
グラフの種類を指定するための設定です。
- 棒グラフ:bar
- 折れ線グラフ:line
- 円グラフ:pie
- レーダーチャート:rabar
- ドーナツチャート:doughnut
②データ(data)
- labels:X軸のラベルの配列
- datasets:グラフに表示するデータセットの配列
- label:データセットの説明
- data:Y軸の値の配列
- backgroundColor:棒やセグメントの背景色
- borderColor:枠線の色
- borderWidth:枠線の太さ
③オプション(option)
グラフの表示方法や動作をカスタマイズするための設定です。
- scales:グラフの軸(X軸、Y軸)など
- min:最小値
- max:最大値
- title:軸ラベル
- ticks:目盛ラベル
- border:軸線
- grid:目盛線:補助線
- animation:グラフが描画される際のアニメーションの挙動
- plugins:ツールチップのカスタマイズや、グラフに追加情報を表示する機能を拡張
棒グラフの実装例
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/chart.js@4.4.3/dist/chart.umd.min.js"></script>
</head>
<body>
<canvas id="barChart" width="200" height="100"></canvas>
<script src="script.js"></script>
</body>
</html>
script.js
let ctx = document.getElementById('barChart').getContext('2d');
let barChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['鳥取', '島根', '岡山', '広島', '山口'],
datasets: [{
label: '売上実績',
data: [450, 590, 780, 810, 620],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)'
],
borderWidth: 1 //枠線の幅
}]
},
options: {
scales: {
x: { //横軸
ticks: { //目盛ラベル
color: 'rgba(60, 67, 92, 1)',
stepSize: 100,
font: {
family: "Noto Sans JP",
size: 16,
weight: 500
}
},
border: { //軸線
color: 'rgba(114, 118, 132, 1)'
},
grid: { //目盛線、補助線
color: 'rgba(204, 204, 204, 1)'
}
},
y: { //縦軸
min: 0, //最小値
max: 1000, //最大値
title: { //軸ラベル
display: true,
text: '売上(万円)',
color: 'rgba(60, 67, 92, 1)',
font: {
family: "Noto Sans JP",
size: 17,
weight: 700
}
},
ticks: { //目盛ラベル
color: 'rgba(60, 67, 92, 1)',
font: {
family: "Noto Sans JP",
size: 16,
weight: 500
}
},
border: { //軸線
color: 'rgba(114, 118, 132, 1)'
},
grid: { //目盛線、補助線
color: 'rgba(204, 204, 204, 1)'
}
},
},
plugins: {
legend: { //凡例
labels: { //ラベル
color: 'rgba(60, 67, 92, 1)',
font: {
family: "Noto Sans JP",
size: 18,
weight: 700
}
}
}
}
}
});
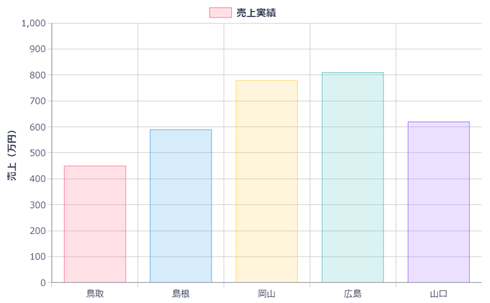
実際に実行すると、以下のようになります。

今回はChart.jsの基本的な内容を紹介しました。
実装例では必要最小限の設定しか行っていないため、次回はさらに細かな設定を行う方法について紹介したいと思います。