はじめに
表題の通り、FlutterのWebView機能を使ってみようと思います。
まず、FlutterとはDart言語で構成されるアプリケーションのUIキットの
ようなものです。豊富なデザインやアイコンなどがあり、簡単に、かつ
綺麗にアプリ開発をすることが出来ます。
そんなFlutterですが、1からボタンやテキストを作るだけでなく、
Webサイトをアプリ内で表示するWebViewも提供されています。
なぜわざわざFlutterでWebViewを使うの?
Flutterはアプリケーションを開発することが出来るので、
Web Viewの登場機会といえば、動画の埋め込みなど、
一部の用途でしか使われません。
しかし、こんな使い方もあります。
モバイルサイトやモバイル版Webアプリをネイティブアプリのように振る舞える。
こちらの使い方です。例えば、すでに運用しているモバイルサイトやモバイル版
Webアプリがあったとします。
しかし、Webアプリではスマホに通知を送ることはできません。
そこでFlutter WebViewの登場です。この機能でモバイルサイトやモバイル版
Webアプリを表示してあげて、通知機能だけ実装することで、わざわざ
ネイティブなアプリに作り替えなくても通知機能を実現することが出来ます。
また、いずれはネイティブアプリにしたいけど、コスト面の問題があり、
一旦最低限の機能を実現するためにFlutter WebViewを使う、という使い方です。
このようにBtoBのビジネスシーンでは、引き合いになりそうな技術のため
今回調査してみました。
Flutter WebViewの導入
Flutterのサンプルアプリの作り方や基本的な説明は省きます。
まず、テンプレートとなるサンプルアプリを作成しておきます。
①ライブラリの導入
以下のコードをpubspec.yamlファイルに記述し、
ターミナルからインストールコマンドを実行します。
// pubspec.yaml
dependencies:
webview_flutter: ^latest_version
// command
flutter pub get
ここまで出来たら、ソースコード側で実際に呼び出してみます。
/
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final webViewController = WebViewController()
..loadRequest(Uri.parse('http://example.com'));
return MaterialApp(
home: WebViewWidget(controller: webViewController),
);
}
}
簡単なコード解説
今回実装したのは、一番単純な「URLを指定して、そのページを表示する」
という実装です。後ほど実際に当社のホームページをネイティブアプリとして
開いた画面をお見せします。
まず、webViewControllerにLoadするURLを記載します。
わざわざcontrollerで指定する必要があるのか、と思いますが、こちらの
controllerを使うことで、Web Viewの中のページ遷移をアプリ側で操作
できたりするので、便利な機能となっています。
controller.goBack()
などなど。。。
実際にそのページを表示するには、WebViewWidgetを呼び出し、先ほど
設定したcontrollerを引数で渡してあげます。
WebViewWidgetも他のFlutter Widgetと同じなので、画面の上半分だけに
表示したい場合、SizedBoxやContainerで領域を確保して、その子要素として
呼び出してあげると、対象の領域に表示してくれます。
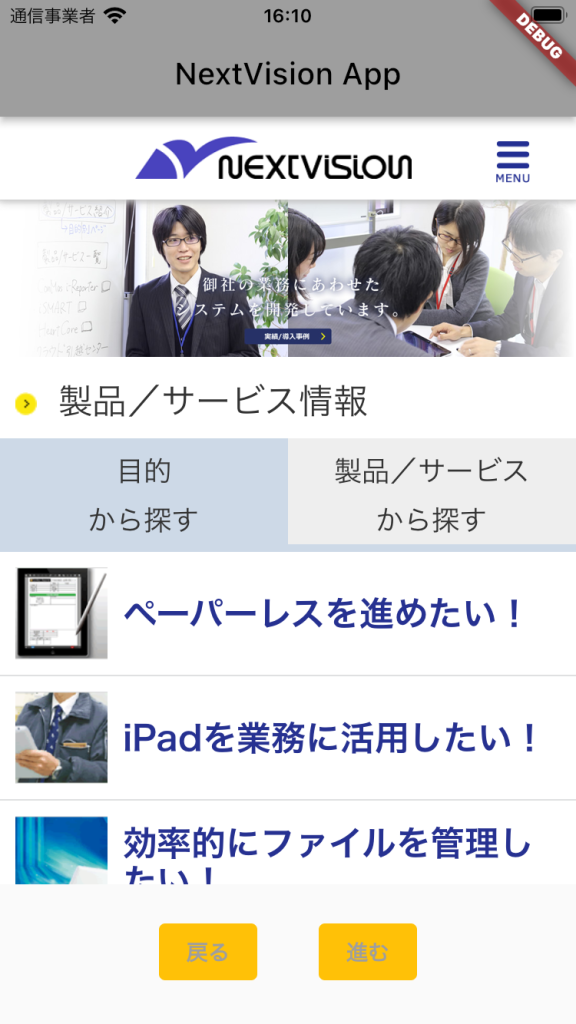
サンプル
サンプルアプリとして、当社のホームページをネイティブアプリとして
表示させたものをお見せします。

こちらのアプリは画面のヘッダ、WebView、controllerを活用した画面遷移の
ボタンを実装しました。
ボタンの使い道は。。。ですが、Webの操作をアプリ側で出来てしまうので、
ブラウザみたいでいいですよね!
まとめ
今回はFlutter WebViewのご紹介と簡単なアプリの構築を行いました。
Flutterはただアプリを作るだけではなく、こんな便利な使い方もあるんですね。
今回のように、普段あまり見かけない技術の使い方や、検証の記事も
あったりするので、ぜひ他の記事もご覧になってみてください。