ゲーム作りに欠かせないのが画像です。
自分で作るのは大変な労力がかかりますが、世の中には高品質な素材がたくさん提供されています。
ライセンスに注意して有効に活用したいものです。
ほとんどの素材はそれぞれの用途を想定した形で配布されていますが、必ずしも自分の思った通りに配布されているものでもありません。
今回はGIMPを使ってそんな素材のうちドット絵を自分の用途に合わせて加工する方法を紹介します。
※使用と加工の際には配布元のライセンスにご注意ください!
※サンプル画像としてenchant.jsに同梱されているものを利用しています。
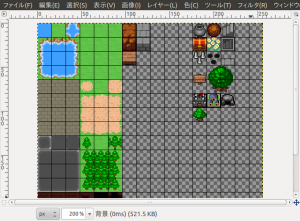
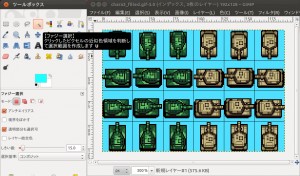
グリッドを表示する
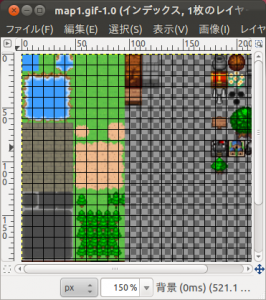
ドット絵は同じサイズの画像を複数枚入れ替えてアニメーションを実現します。
加工の際には画像の配置がずれてしまわないように注意が必要です。
その労力を軽減するために、画像サイズに合わせてグリッドを表示しましょう。
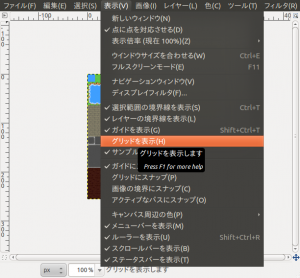
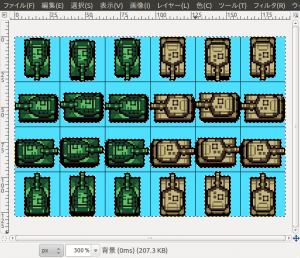
メニューから「表示 > グリッドを表示」でグリッドが表示できますが、そのままでは画像のサイズと合っていないことがあります。
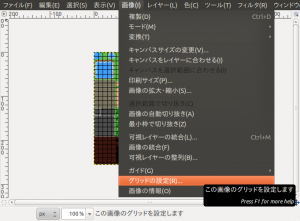
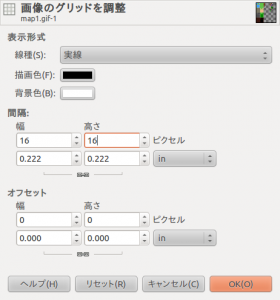
メニューから「画像 > グリッドの設定」でグリッドのサイズなどを変更することができます。
これでグリッドが画像にぴったり合いました。
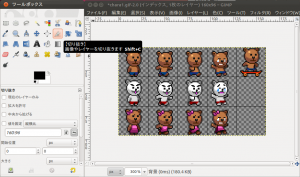
画像の切り抜き
配置を変えたり、1枚の画像を複数枚に分割したりしたい場合には画像の切り抜きを行います。
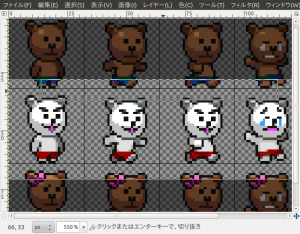
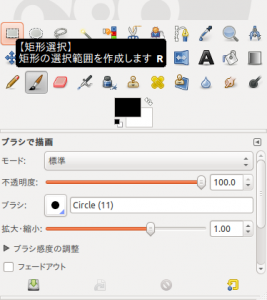
ツールボックスから切り抜きツールを選択して、切り取りたい部分をドラッグすれば範囲が選択できます。
選択した範囲の上下左右はマウスで微調整できます。
Enterキーで切り抜きを実行します。
ちなみに、範囲選択ツールでも同様に選択できますので、切り抜きではなく、コピーを行いたい場合はこちらを使います。
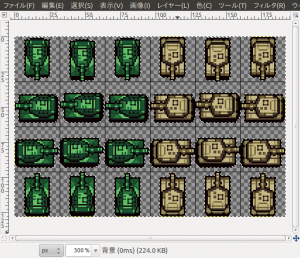
背景色の透明化
配布されている素材の背景が透過されていないものも少なくありません。
これを綺麗に取り除くには以下のようにします。
ツールボックスからファジー選択ツールを選択して、切り取りたい背景色をクリックすると、同じ色がすべて選択されます。
背景色が選択されている状態でDeleteキーを押せば取り除けます。
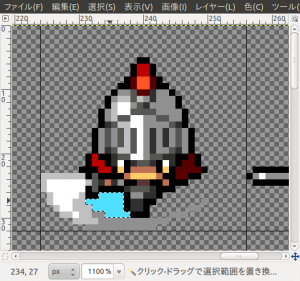
なお、連続していない背景色部分はこの操作だけでは取り除けません。
これは仕方ないので丁寧に消していきます。