はじめに
この取り組みは、最近当社でグループウェアの見直しを行なっており、
運用が変わる点もあるため、使いやすいスマホアプリがあればいいな。と
個人的にノウハウを形成していっているところです。
いくつかの記事に分けて、その技術や考え方のようなものを公開したいと思います。
スマホアプリ(ポータルアプリ)のデザインパターン
その1 ミスタップを防ぐべし
スマホアプリと一言で言っても、様々な端末があります。画面の大小を考慮して
デザインするのはとても難しいことです。
いくつか例をご紹介します。
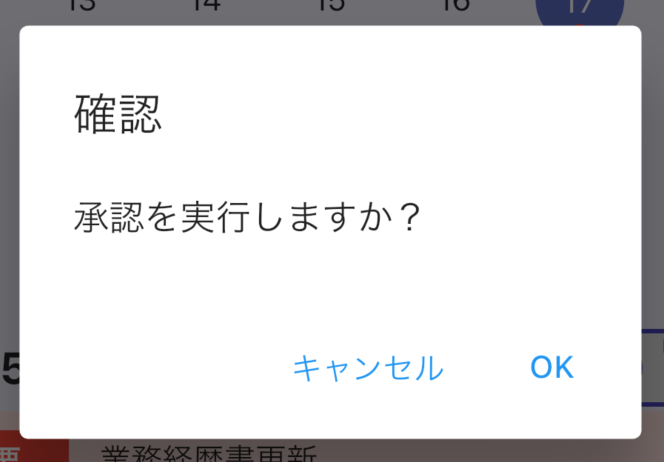
①確認画面を出す。
これはスマホアプリに限った話ではないですが、重要なボタンをむき出しで
配置してしまうと、操作ミスの原因になります。
以下のように、重要な操作には、ダイアログを設けるのが有効です。
確認画面に遷移するよりも操作のハードルが低く、スムーズに確認出来ます。

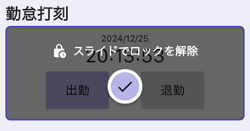
②オーバーレイで対策
これは個人的に非常に便利な機能で多用するのですが、あまり多くは
見かけない機能です。画面遷移することもなく、ダイアログすら不要な
優れものです。



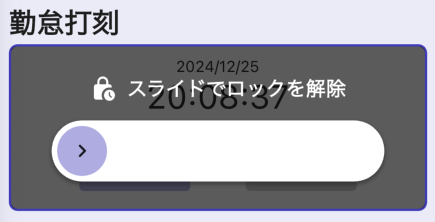
その2 操作方法はユーザに委ねるべし
これは単純にユーザの需要に応じた実装をすべきですが、
スマホアプリの開発者であれば、腕の見せ所です。
画面をスライドするにしても、矢印ボタンでスライドするのか、
指で直接スライドするのか、など、列挙すればいくらでもユーザに
寄り添うことの出来る観点です。
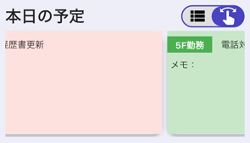
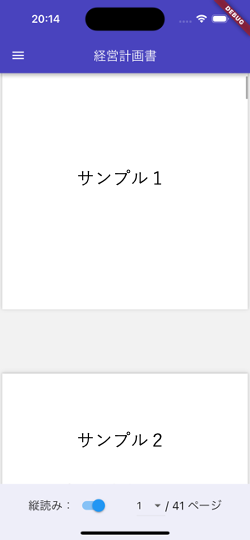
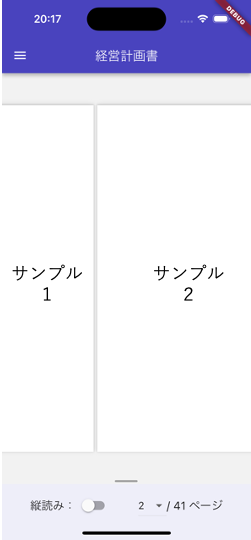
①一覧表示の工夫(スライド形式で詳細情報も表示できる)


②書籍の縦読み/横読み


その3 キーボード入力を極力避けるべし
これは便利なアプリの真理だと思っています。
パソコン操作にしても、スマホ操作にしても、キーボードの入力が
多いアプリは好まれません。
以下の観点でキーボード入力を減らす考慮をすれば、
直感的で操作性が良くなると思います。
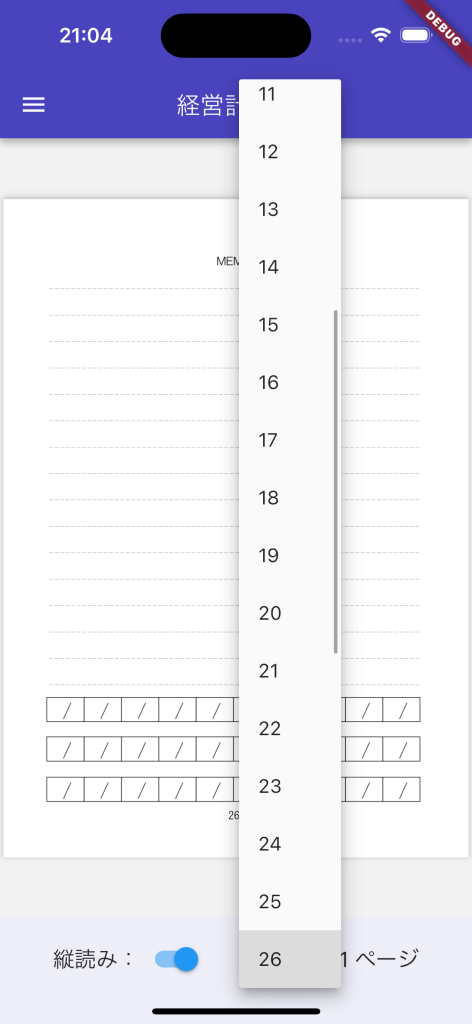
①選択肢が限られる項目の入力は、プルダウンにて代用

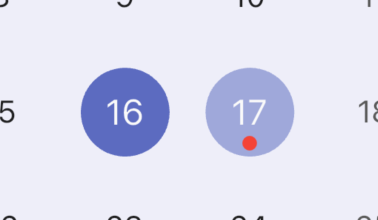
②カレンダーの期間指定は、指でドラッグ

まとめ
今回ご紹介した例はほんの一部に過ぎません。
筆者自身まだまだスマホアプリのデザイン研究をしていかなければ
なりません。その過程をこちら随時ご紹介できればと思います。
最後までお読み頂きありがとうございました!