今月はjavascriptのライブラリのひとつ、Riot.jsに挑戦しました。
入社1年目の夏、ある先輩からRiot.jsでの
「簡単な」プログラミングの宿題をいただきました。
文系からこの世界に入った私の技術習得のために、
先輩が課題を作ってくださったのです。
しかし…。javascriptも「名前しか知りません。」という状態。
なかなかRiot.jsを扱えず、挫折してしまいました。
それからというもの、「できなかった」ことだけが心に残り
わだかまりになっていました。
2年目も終わりに差し掛かかった先月、
上司の「1年目のあなたとは違うよ」という言葉に背中を押され、
苦手意識を払拭するために再挑戦することにしました。
今回は、仕組みを理解して動かせるようになることを目標に
Hello Worldを画面に表示させるプログラムを作成しました。
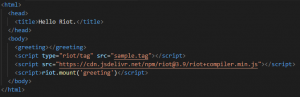
用意したのは、画面の基礎になるindex.htmlと
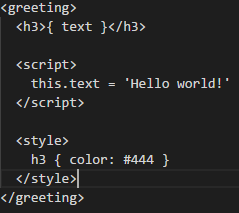
カスタムタグを定義したgreeting.tagの2つです。
Riot.jsはカスタムタグを定義することで、
部品ごとにコーディングすることができます。
コンテンツをカスタムタグ内に、
機能を<script>タグに、
見た目を<style>タグに書いていくので、
htmlの感覚でプログラミングを進められるのも、
Riot.jsの大きな特徴のようです。
index.htmlには、カスタムタグを読み込むためのコードと、
空のカスタムタグを記述しています。
部品が沢山あっても、表示位置はindex.html内の
空のカスタムタグの場所や配置を変えるだけなので
ちょっとしたレイアウトの変更も簡単そうです。
今回は、画面を表示させるために、
node.jsのhttp-serverコマンドを使用しました。
ソースを置いている場所までcdで移動し、
その場所でhttp-serverとすると、サーバーが起動し
ページを表示することができます。
1年目の時に挫折してしまった要因はいろいろありますが、
「表示する」ことができなかったのも、大きな理由の一つだったので、
少し成長を感じた瞬間でした。
来月からは3年目に突入します。
お客様の力になれるエンジニアを目指して、
より多くの技術に目を向け、手を動かして精進して行きたいと思います。