前回、イベントの仕組みで状態管理を実装した例を解説しました。
今回は管理する項目を減らすために、できるだけオブジェクトによろしくやってもらう仕組みについて解説します。
前回のおさらい
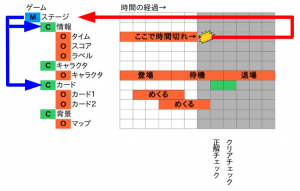
作ったゲーム
ちょっとひねった神経衰弱ゲーム
- カードは8種、16枚
- 制限時間以内に全てをめくる
- お邪魔キャラクタ
・カードの位置を変える
・勝手にカードをめくる
・etc…
イベントを使った協調動作
前回は[M]マネージャ、[C]コントローラでイベントを制御する話でした。
今回は[O]オブジェクトの作りについてです。
[O]オブジェクトが頑張ることで、上位の[M]マネージャ、[C]コントローラは管理に徹することができるようになります。
オブジェクトの状態管理
ここではお邪魔キャラクタの状態に注目します。
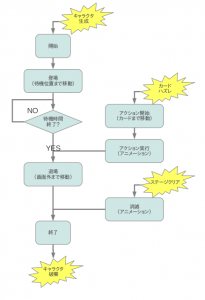
お邪魔キャラのフローを以下に示します。
生成と破棄は元々コントローラが管理しているのであまり違和感はありません。
カードハズレ・ステージクリアの2ヶ所が外部(コントローラ)からの入力でフローが進むので、通常のフローと流れが違うことに注意が必要です。
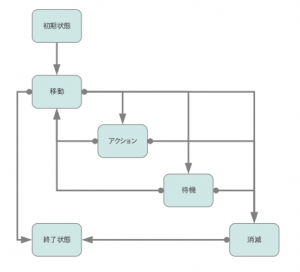
次にお邪魔キャラの状態遷移を示します。
基本的に一つの状態の間はアニメーションが行なわれています。
だいたいアニメーションの終了と状態の終了が一致していて、勝手に次の状態に移ってくれるようになっています。
先のキャラクタのフローと状態の遷移を見比べるとキャラクタの動き(アニメーション)の制御を想像しやすいのではないかと思います。
予期しない状態の遷移が発生しないように、これ以外の状態の遷移が起こった場合はエラーを投げるように実装しておくとデバッグしやすくなります。
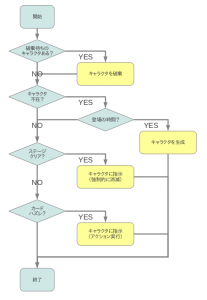
最後にキャラクタを制御するコントローラのフローを示します。
コントローラがキャラクタに対して行なう作業は
- 生成
- 破棄
- アクション指示(カードハズレ)
- 消滅指示(ステージクリア)
の4つだけです。
キャラクタのフローと見比べながら眺めると、全てのアニメーションとほとんどの状態遷移をキャラクタに一任できていることが分かると思います。
実際、アクション指示と消滅指示はイベントで実装されているので、フレーム内で監視する必要もありません。
このような制御に気づく前の試行錯誤と煩雑な管理と比べると、ソースコードの読みやすさが劇的に改善されています。
ゲームの場合、行動にはアニメーションが伴います。
これを指示だけで済ませられるのは管理上、とても楽です。
オートマトン
このようなルールに沿って勝手に動作の流れを追ってくれる仕組みを「オートマトン」や「ステートマシン」などと呼ぶそうです。
有限個の状態と遷移と動作の組み合わせからなる数学的に抽象化された「ふるまいのモデル」である。
情報処理の試験で聞きかじった程度の言葉ですが、キャラクタの状態とその変化を考えながら書いていた図がとてもよく似ていたために始めて自分がオートマトンを作っていることに気づきました。
理論的だったり抽象化されたモデルだったりするものはピンと来ないのですが、身近なところで似たような実装を行なっていることも意外とあるようです。
その時に先人が抽象化したモデルに触れることができれば、実装の質が上がるかもしれません。
以上です。