以前掲載した「HTML5のvideoタグについて。」の続編です。
前回レポートできなかったHTML5のvideoタグでの動画再生を
実際に試してみましたのでレポートします。
今回テストしたHTMLソースは以下のとおり、ごく単純なものです。
<!DOCTYPE html> <html> <head> <title>Videoタグテスト</title> </head> <body> <p>HTML5 videoタグ</p> <video controls> <source src="sample.webm" type="video/webm" /> <source src="sample.m4v" type="video/mp4" /> </video> </body> </html>
<source src=”ファイルURL” type=”MIMEタイプ” />
と連続して記述し再生ソースを指定していますが、
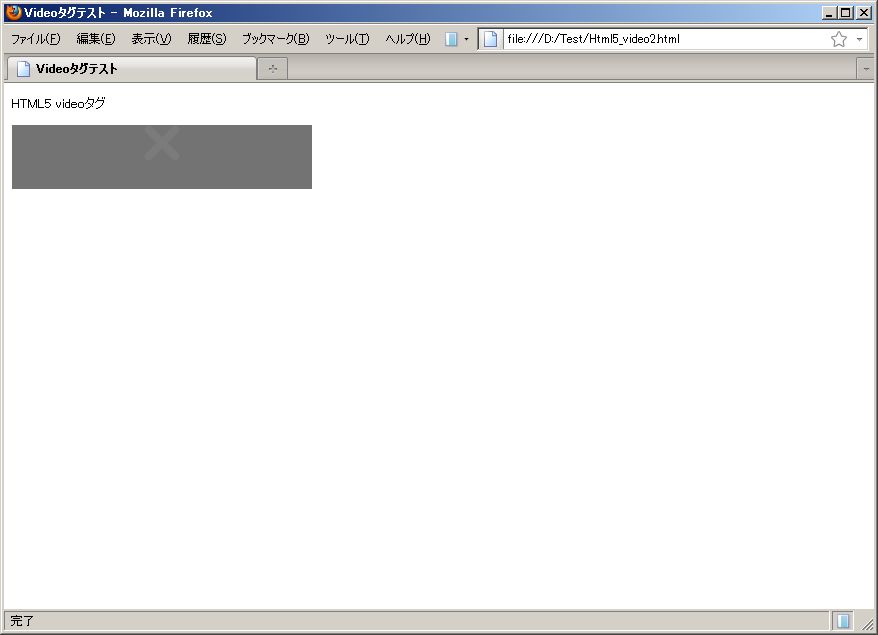
こうしておくと最初のファイルが再生できなければ次のファイルをトライします。
クロスブラウザ対策にも利用できそうです。
(サーバーのスペースとエンコード処理を無視すればの話ですが。)
なお、ファイルの拡張子とファイル形式が一致する必要はありません。
またMIMEタイプも必須ではありません。
今回はH.264形式の「sample.m4v」とWebm形式の「sample.webm」の2つの
ファイルをローカルに置いてテストしました。
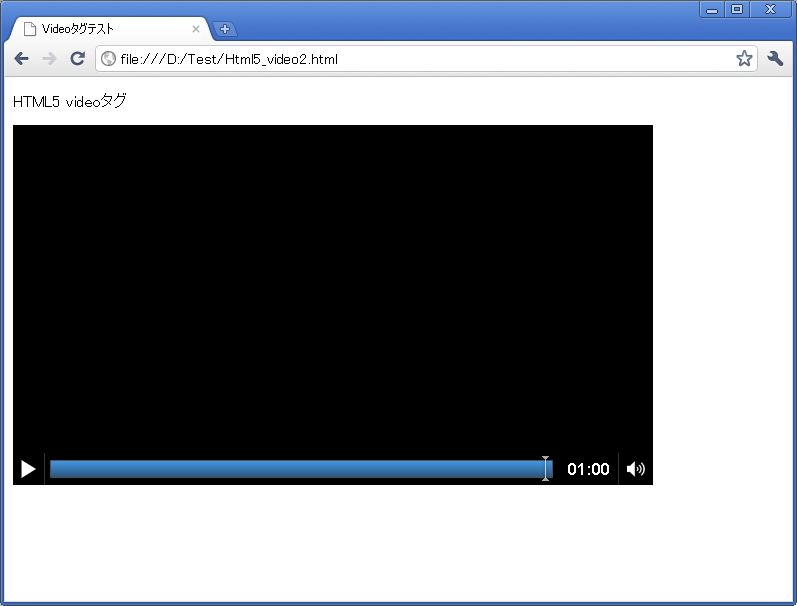
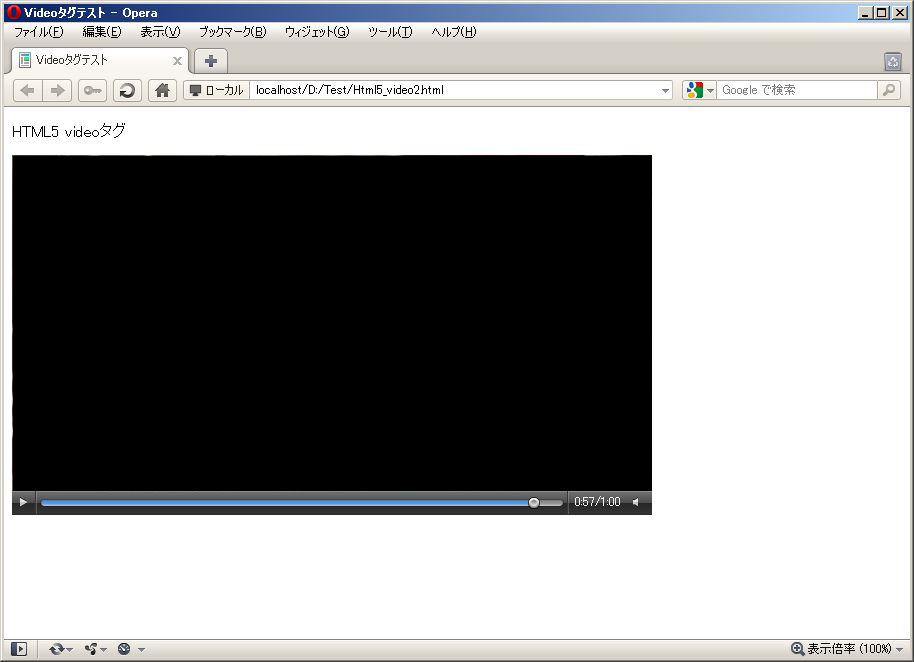
表示が小さい動画がH.264、大きいほうがWebmです。
(画像クリックで拡大表示されます。)
コントロールの機能はSafariが充実しています。
全画面表示も可能ですし。
このへんがブラウザ間の差別化となるのでしょう。
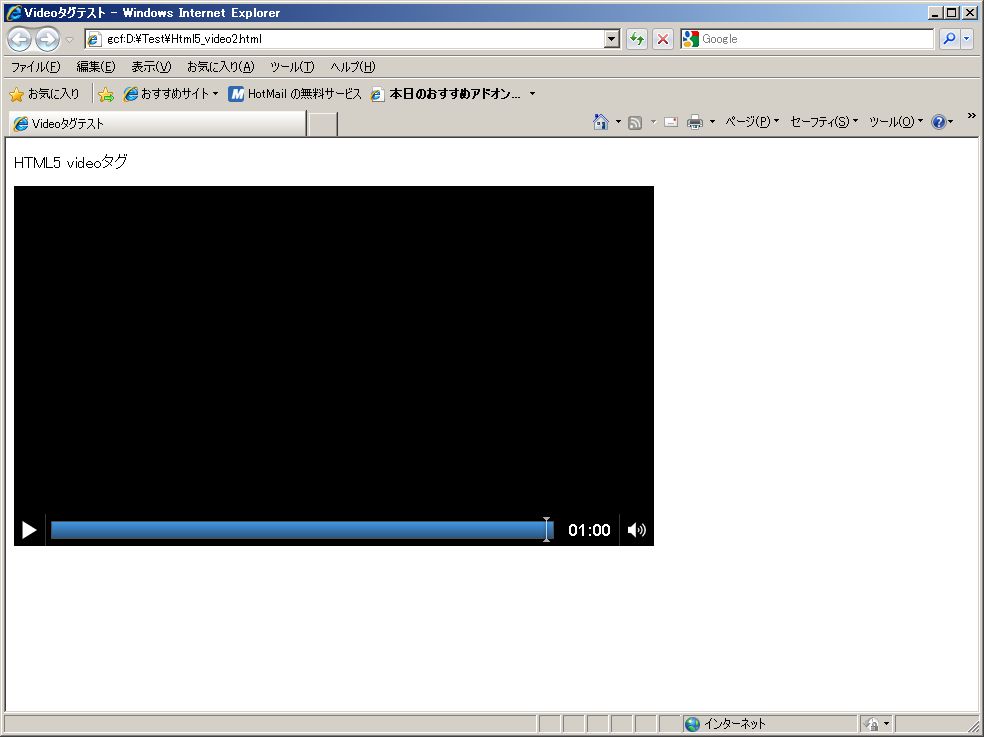
番外編としてGoogle Chrome Frameを組み込んだIE8でもトライしてみました。

videoタグ非対応のIE8もGoogle Chrome Frameをインストールすると再生できるようになります。
IE8の延命にGoogle Chrome Frameは有効かもしれません。
簡単なテストですが実際に動かしてみるとvideoタグのシンプルさが実感できます。是非お試しを。