前回、enchant.jsの当たり判定がイケてない理由を説明しました。
回転する矩形同士の衝突判定を自前で実装することを目標に、考察を進めていきます。
衝突する条件
まず、矩形同士がどういう条件だった場合に衝突とみなすかを考えましょう。
線分の交差
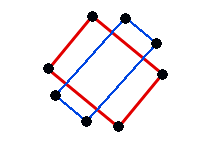
2つの矩形の四辺同士が交差しているかどうかで、ほとんどの場合は十分です。
線分の交差を判定するには、直線同士の交点を求めて、線分の範囲内かどうかを調べます。
ただ1点、大きい矩形の中に小さい矩形がすっぽりと入ってしまった場合にだけは、衝突を検出できません。
矩形内の点かどうか
先の「大きい矩形の中に小さい矩形がすっぽりと入ってしまった場合」には、小さい矩形の点が大きい矩形の中に入っているかで判定します。
こちらの方法も、細長い矩形同士の場合に判定をすり抜けてしまう場合があるため、やはり単独では使えません。
実装の方法
次に、上で考察した内容を実装する方法を考えます。
線分の交差
以下のサイトで詳しく解説されていますので、これを利用して実装すれば良さそうです。
矩形内の点かどうか
矩形同士の衝突を検出するためには、両方を組み合わせて実装する必要がありそうですが、回転する矩形内の点かどうかは、どうやって判定すれば良いのでしょうか?
すぐには思いつかないので、次回に持ち越します。