はじめに
この取り組みは、最近当社でグループウェアの見直しを行なっており、
運用が変わる点もあるため、使いやすいスマホアプリがあればいいな。と
個人的にノウハウを形成していっているところです。
そこで今回は、FlutterのPDF Viewerを用いて、簡単な電子書籍の
モックを実装しましたので、その過程を共有したいと思います。
需要
ポータルアプリにPDF?と思った方もいらっしゃるかもしれません。
実はよく使う機能なのです。例えば、企業の経営計画書や朝礼で唱和する
ような社訓を表示したり、掲示板機能でPDFをアップロードしたり、
使い方は様々で、それなりに需要があることが分かります。
PDF Viewerの実装
PDFを表示するのは、簡単なようで実は少しコツが要ります。
今回は単純なPDFを表示するプログラムを少しずつ噛み砕いて
ご紹介しようと思います。
①初期表示処理
初期表示するには、あらかじめプロジェクトフォルダ内に格納した
PDFをプログラム上で操作可能な状態にする必要があります。
// クラス内に以下のグローバル変数を定義しておく。
File? corporateStrategyBook;
// ページの初期表示処理 (基底クラス:StatefulWidget)
@override
void initState() {
super.initState();
_loadPDF('assets/csbook/books.pdf');
}
// PDFをプロジェクトフォルダから読み取る処理
Future<void> _loadPDF(String assetPath) async {
// フォルダパスを指定し、該当のファイルからByteDataを抽出。
final data = await rootBundle.load(assetPath);
// ByteDataをFileオブジェクトとして操作可能なByteDataに変換。
final bytes = data.buffer.asUint8List();
// ページ内で扱うPDFをFileオブジェクトとして作成。
final filename = basename(assetPath);
final dir = await getApplicationDocumentsDirectory();
// 一時的にアプリ内に保存する。
final file = File('${dir.path}/$filename');
// 作成したファイルに、データを加工したUint8で書き込み。
await file.writeAsBytes(bytes, flush: true);
// 冒頭で定義したFile型の変数に格納。
setState(() {
corporateStrategyBook = file;
});
}
②描画設定
PDFView(
// filePath:前述のPDFを指定
filePath: corporateStrategyBook!.path,
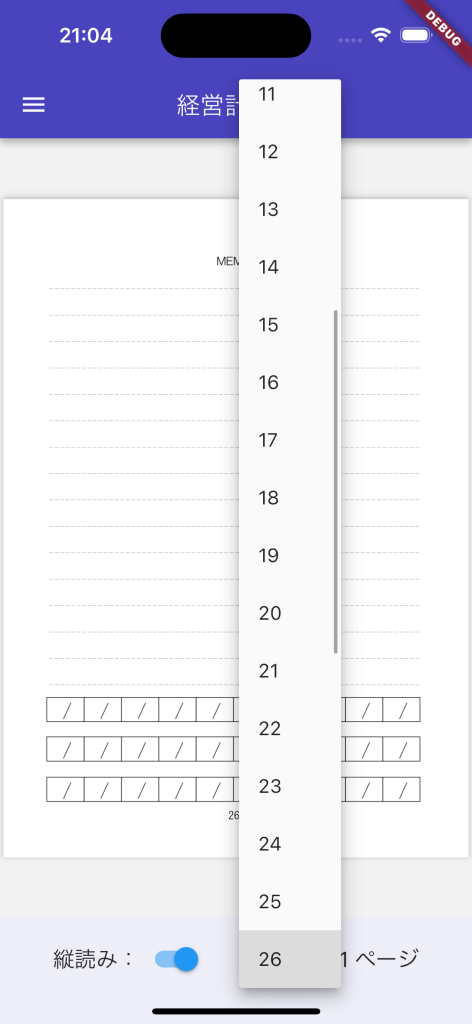
// onPageChanged: 現在のページ等、ページに変更があった際のイベントを定義
onPageChanged: (page, total) {
setState(() {
currentPage = page!;
totalPages = total;
});
},
// onViewCreated: initState()完了後、実態としてはここで描画しています。
onViewCreated: (PDFViewController pdfViewController) {
_pdfViewController = pdfViewController;
_pdfViewController.getPageCount().then((count) {
setState(() {
totalPages = count;
});
});
},
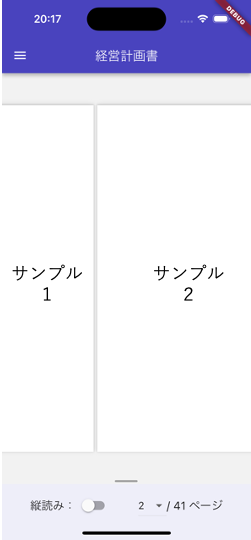
// bool型の変数として、縦読み、横読みを制御します。
swipeHorizontal: !verticalMode,
),
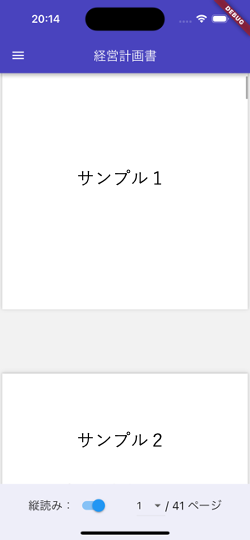
別の記事でもチラ見せしていますが、上記のコードに対応した
実際の画面を見てみましょう。



まとめ
PDF Viewerを使えるようになることで、上記のような電子書籍を
作ることも可能ですし、掲示板機能等でPDFを扱う際に、プレビューを
提供出来たり、などなど、学習する価値は大いにあると思います!
Flutterでいえば、単なる画像の操作は容易ですが、PDFまで扱えるように
なると、ポータルアプリとしての幅が広がると思います。