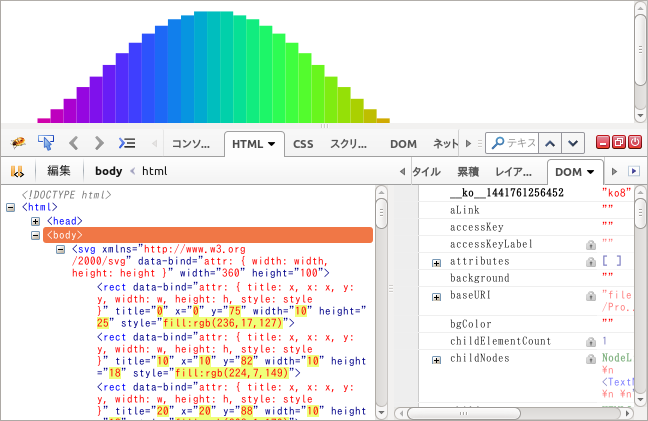
KnockoutJSを使ってSVGを制御するサンプルを作ってみました。
こんな感じです。
長らくSVG実装が出揃わない状況が続いていましたが、最近やっと落ち着いてきました。
慣れ親しんだDOM操作で厳密な座標が制御できるSVGは、Web上でちょっとしたグラフ等を表示するのにとても都合がいいです。
また、MVVMによる画面制御も、jQueryのセレクタ管理に疲れた体にとてもやさしいです。
データを更新するだけでKnockoutJSがDOMを更新してくれるので、画面制御のためのコードがありません。
上のサンプルはHTMLとJavaScriptあわせて50行に満たない簡単なものですので、解説は不要だと思います。
以上です。