今回ご紹介するカスタマイズは「ログイン画面のデザイン変更」する方法です。
WordPressのデフォルトのログイン画面は下図の様なものになります。

シンプルできれいなデザインなのですが、WordPressを利用しサイト構築を行なった場合、クライアント様の望むデザイン(ロゴなど)に変更した方がよい場合もあるかと思います。
そこで、テーマディレクトリ内の「function.php」に以下のカスタマイズを行います。
※カスタマイズ方法は前回のadd_actionを利用します。
function org_login() {
echo "<link rel=stylesheet type=text/css href=" .get_bloginfo("template_directory")."/freestyle-login-page.css />";
}
add_action('login_head', 'org_login');
テーマディレクトリ直下に「freestyle-login-page.css」を配置し、cssを自由にカスタマイズします。
html {background:url("login-bg.png") repeat-x scroll 0 0 ; }
h1 a { background:url("fsv-login-logo.png") 0 0 no-repeat; width:128px; }
h1 a:hover {color:#000000;}
#backtoblog { background: #383838 ;}
body.login {border-top-color:#dfd4fc;}
label {font-size:16px; font-weight:bold; color:#333399;}
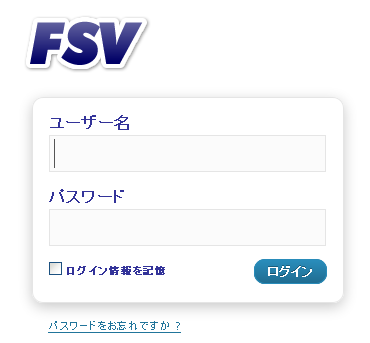
以上の設定を行うことで、以下のようにログイン画面をデフォルトとは違った形のデザインに変更する事が可能です。

以上、「WordPressのちょっと便利なカスタマイズ(3)」でした。