はじめに
健康経営に貢献するためのアプリ開発において、Apple Watchが活用できるかどうか検証しました。
検証では、健康管理機能フレームワークであるHealthKitに注目し、HealthKitを組み込んだApple Watchアプリを開発することを目標としています
この記事は、Apple WatchでHealthKitアプリ開発 -Part1-の続きになります。
今回は、Apple Watchアプリのプロジェクト作成から、シミュレータでのデバッグ実行までを解説します。
次回は、作成したプロジェクトへHealthKitを組み込む手順を解説します。
開発環境
使用した開発環境は以下になります。
| 名称 | バージョン |
|---|---|
| XCode | 13.4.1 |
| Swift | 5.6.1 |
| iOS(simulator) | 15.4 |
| WatchOS(simulator) | 8.5 |
Apple Watchアプリのプロジェクト作成
プロジェクト作成
XCodeを立ち上げ、「Create a new Xcode project」から、新規プロジェクトのテンプレート選択画面を表示します。

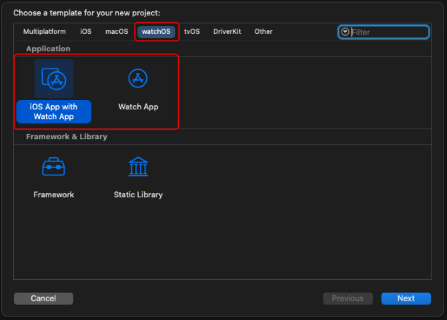
Apple Watchアプリを作成する場合、上部のタブから「watchOS」に切り替え、以下のどちらかを選択します。
- iOS App with Watch App
- iOSアプリと連携するApple Watchアプリを開発
- iOS App、Watch Appの両方を開発することになる
- Watch App
- iOSアプリとの連携を必要とせず、Apple Watch単体で動作するアプリを開発
- Watch Appのみを開発することになる
今回は、「iOS App with Watch App」を選択し、iPhoneアプリと連携して動作するApple Watchアプリを作成します。
オプション入力・選択
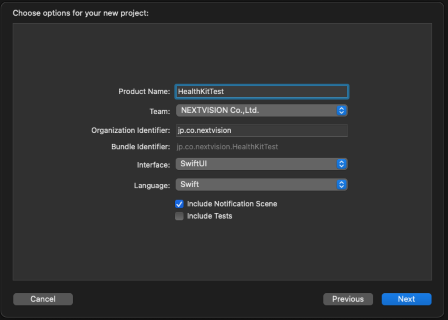
次に、プロジェクトのオプションを選択します。

「Product Name」に任意の名前を入力してください。
今回は「Interface」にSwiftUI、「Language」にSwiftを選択して開発を行います。
※項目の詳細については、iOSアプリ開発時と同様なので割愛します。
プロジェクトの保存先を指定
オプション項目を入力・選択した後、プロジェクトの保存先を指定します。
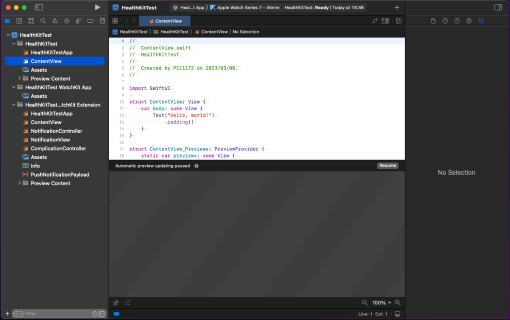
右下の「Create」ボタンをクリックすると、プロジェクトが生成され、XCodeの開発画面が表示されます。

プロジェクトのディレクトリ構成
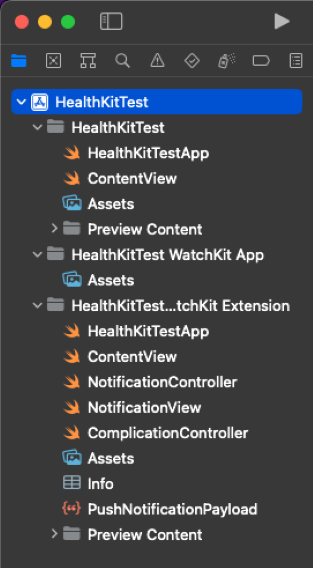
生成されるプロジェクトのディレクトリ構成は、以下のようになります。

- [プロジェクト名]
- iOSアプリに関するディレクトリ
- SwiftUIの場合、ContentViewファイルにUIを記述する
- [プロジェクト名] WatchKit App
- WatchOSアプリに関するディレクトリ
- SwiftUIの場合、使用することはほぼない
- [プロジェクト名] WatchKit Extension
- WatchOSアプリに関するディレクトリ
- SwiftUIの場合、ContentViewファイルにUIを記述する
UIを作成
<iOSアプリのUI>
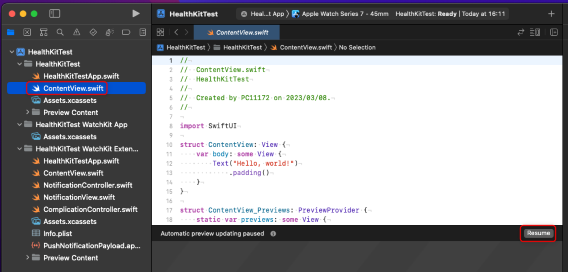
iOSアプリのUIを作成するには、”[プロジェクト名] / ContentView.swift”ファイルを編集します。

「Resume」ボタンをクリックすると、作成中の画面をプレビュー表示することが可能です。
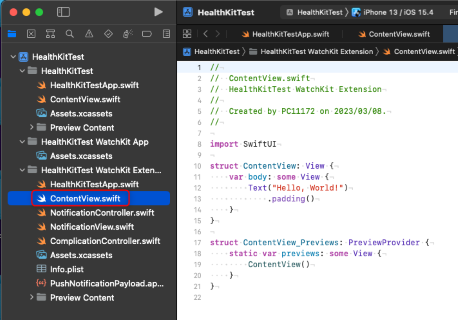
<WatchOSアプリのUI>
WatchOSアプリのUIを作成するには、”[プロジェクト名] WatchKit Extension / ContentView.swift”ファイルを編集します。

ビルドとデバッグ
シミュレータを使用することで簡単にデバッグを行うことができます。
XCode上部の再生マークをクリックすると、ビルドが走ります。
ビルドが正常終了すると、選択したデバイスでデバッグが動きます。
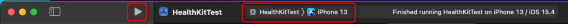
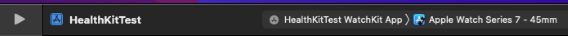
画面上部のバーは、以下の構成となります。
[ビルドするプロジェクト] > [デバッグを実行するデバイス]
iOSアプリをビルド・デバッグする場合、以下のように選択します。

WatchOSアプリをビルド・デバッグする場合、以下のように選択します。

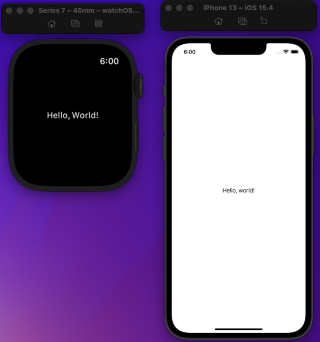
シミュレータが起動し、画面に「Hello,World!」が表示されます。